TL;DR
You can use the Big Scene theme to quickly build a great looking simple website:


Today I’m going to teach you how to start a new website using just one image. When building a website, it’s important to understand that websites are dynamic, and they’re meant to grow over time. So it’s not a bad idea to start with something simple that you can expand on. Maybe you have a business, or maybe you just have an idea. Whatever it is, it’s something that you need to claim as your own, and you know social media just isn’t good enough.
Assumptions
Building your own website can be daunting, especially if you want to do it all yourself. This tutorial assumes that you already know how to set up your own web hosting. Setting up a web host is a subject unto itself. If you want to try setting up a host on your own, there are already tons of great articles out there. So if you need a web host, you can just bookmark this page and google “web hosting.”
This article also assumes that you know how to set up WordPress on your webhost. How you do this will vary from host to host.
The Big Scene Theme
This tutorial utilizes the Big Scene theme. You can download it for free in your WordPress admin center. Just go to Appearance > Themes > Add New. Then type in the key phrase “Big Scene” into the search bar. Once you see it, select install, then select activate.
You may have noticed that this site is running on the Big Bob theme. The Big Bob theme is a great theme if you’re already using it. The Big Scene theme is like the Big Bob theme only it has more features and it has existing features that have been modified for user friendliness.
The Big Scene theme is a customizer driven theme with block extensions. With the release of WordPress 5.9, you may be wondering about the future of the customizer with the availability of the new site editor. But if you have tried out the new site editor, then you saw the beta tag on the menu option, and you can see it has a lot fewer options than the customizer. The site editor may be a great option in the future, but it will need to grow a bit before we can abandon the customizer. Right now, it’s safe to say that the new site editor is probably not a good option if you want to build a simple website that you can later expand upon.
Questions
If you have any questions after reading this tutorial, then please post them to the Big Scene forum.
The Customizer
As you’re working your way through this tutorial, you will want to hit publish on occasion, and you will also want to occasionally refresh the page. The customizer uses a mechanism known as selective refresh which means it doesn’t always refresh the entire page which means you don’t always see all of the changes.
Since you are just starting your site, you shouldn’t be too concerned about people finding it while it’s in the process of being built. Websites with content can be difficult to find, and websites without content are almost impossible to find. However if you are still concerned, your webhost may include a service that allows you to tell web crawlers not to search for your site, or you can use an under construction plugin.
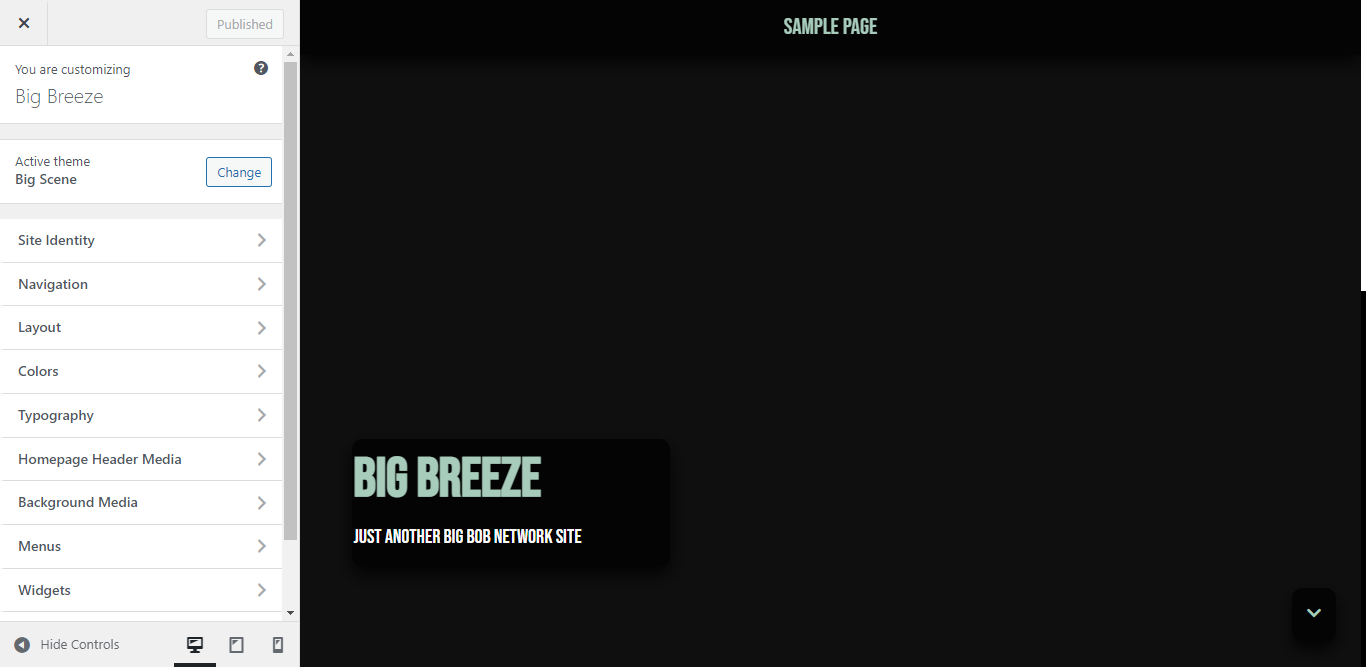
The Big Scene theme has features that extend beyond the customizer. But the customizer is where you will do most of your work. To get started, go to the side menu in your admin center then select Appearance > Customize. You should see a screen that looks like this:

The Navbar Menu
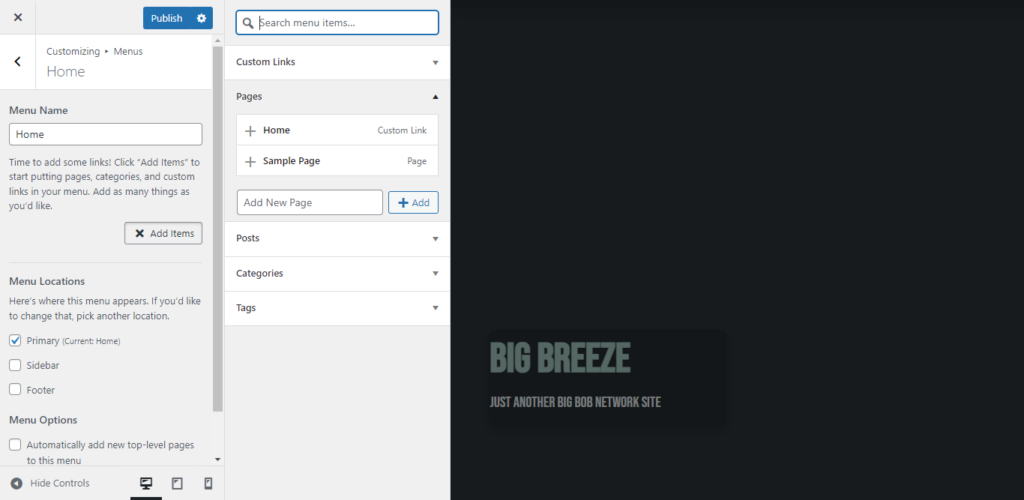
If you have a tagline, then you may want to leave the navbar in the default settings. But if you leave it in the default settings, then you will need a way to get back to the home page, so you will want to create a new menu. Go to the section titled “Menus”, then select “create new menu”, then select “next”, then select “add items”, then select “home” and “sample page”.



If you don’t have a tagline or you have one that isn’t important to you, then you may want to change your navbar style. Go to the Navigation tab then find the “Title Below Nav” control and select “Off”. Notice that your title also serves as a home link.

Colors
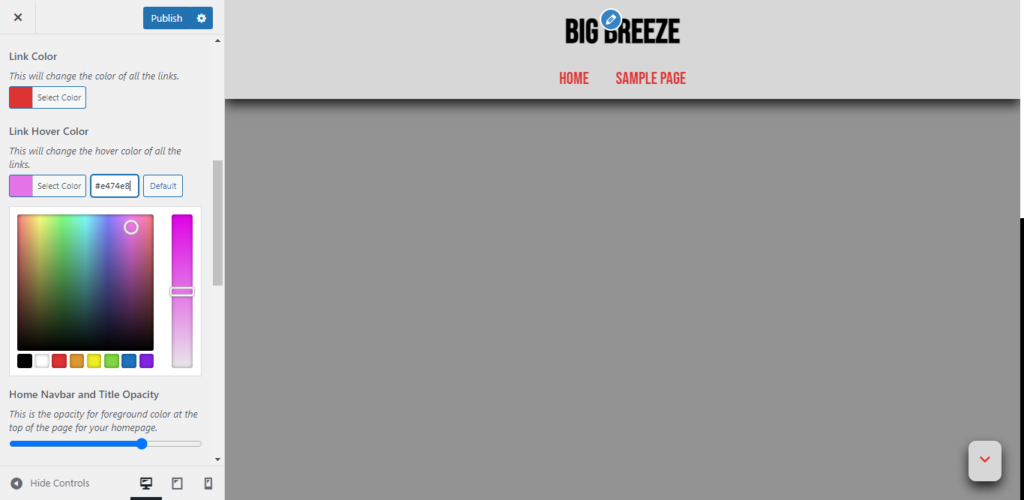
A lot of people choose a theme because of its color palette. But with the Big Scene theme you can choose any color palette that you want. So now you can go to Colors section, and start walking down the controls. Suppose you were to make the following selections:
- Foreground Color: f4f4f4
- Background Color: 939393
- Text and Border Color: 000000
- Title Color: 000000
- Link Color: dd3333
- Link Hover Color: e474e8
Now your site looks like this:

As you can imagine, you can spend quite a bit of time experimenting with this section. But before you try too many things, you may want to see how your new colors look with new fonts. Next we’re going to head over to the typography section.
Typography
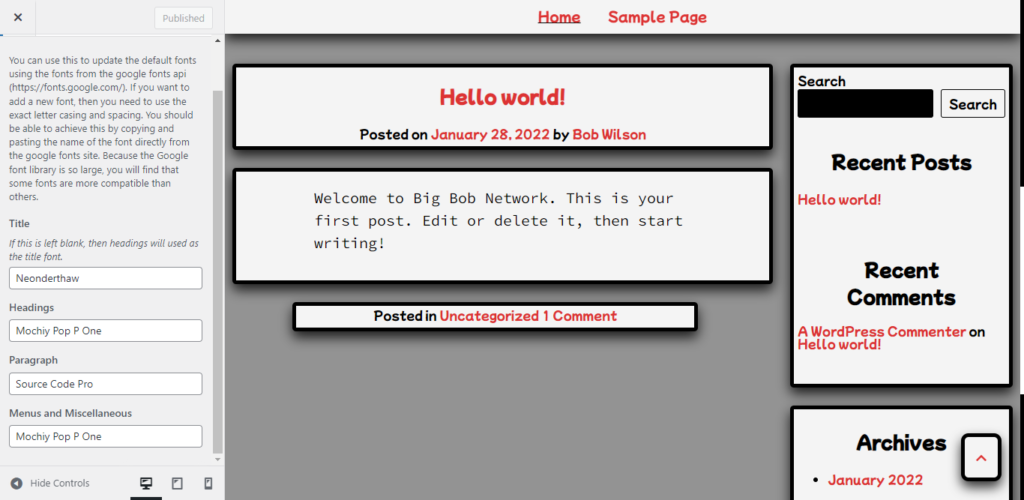
The Big Scene theme gives you access to the entire free Google fonts library. All you have to do is go to fonts.google.com. Find the ones you like then copy and paste the names into corresponding areas. For example suppose you chose:
- Title: Neonderthaw
- Heading: Mochiy Pop P One
- Paragraph: Source Code Pro
- Menus and Miscellaneous: Mochiy Pop P One
Your site will now look like this:


Background Image
Now you’re going to want an image. The Big Scene theme is designed so that you can use existing media to build up the look of your site. There’s tons of places where you can get free open source content. Three of my favorite resources are:
Today I’ll be adding this image.
One thing to keep in mind is image size. You’ll want to use an image that is ideally less than 1 MB but large enough that it still looks good on big screens. When you upload an image to WordPress, it will often reduce the size for you. If it doesn’t reduce it enough, you can go to the the main admin page then select Media > Library. Select the image then click “Edit image” and reduce the dimensions.
Finding usable images can sometimes be a tedious process when your new to website building, so it’s not a bad idea to start with an one image site when you are just trying to build a simple website. As you get used to the issues of finding usable images, you will find that the process gets easier and you will be able to build a complex website as easily as you built your simple website.
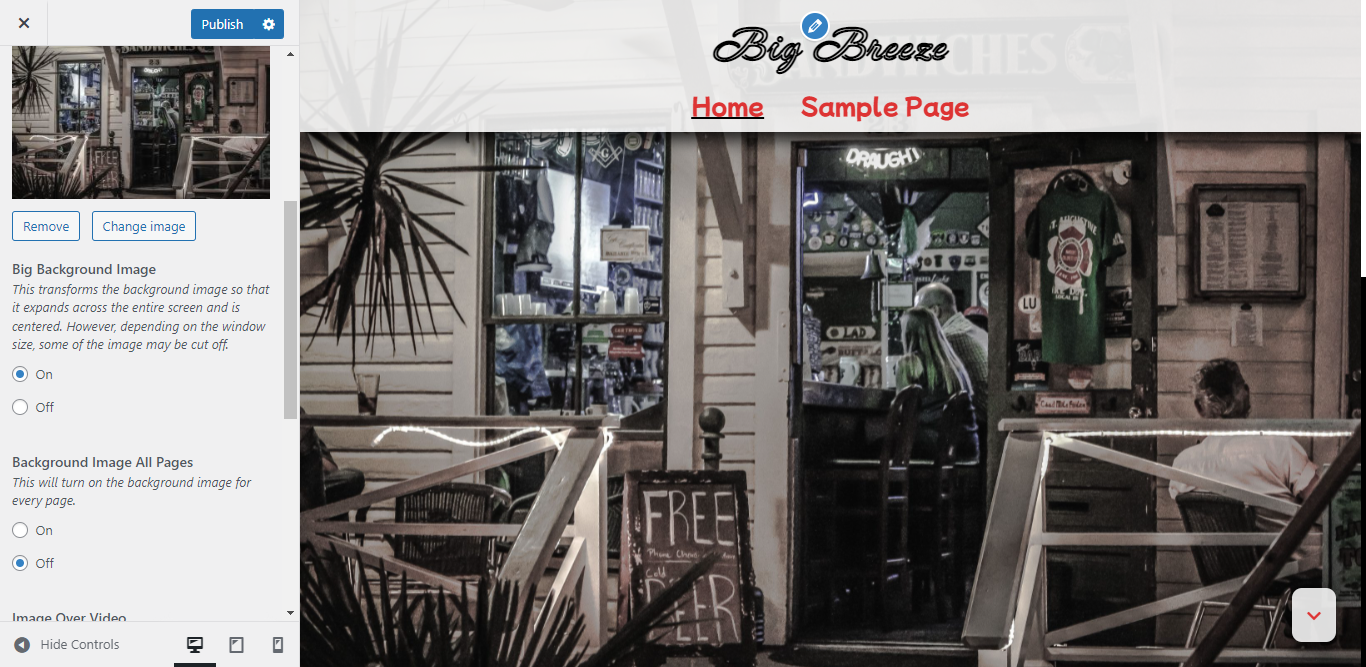
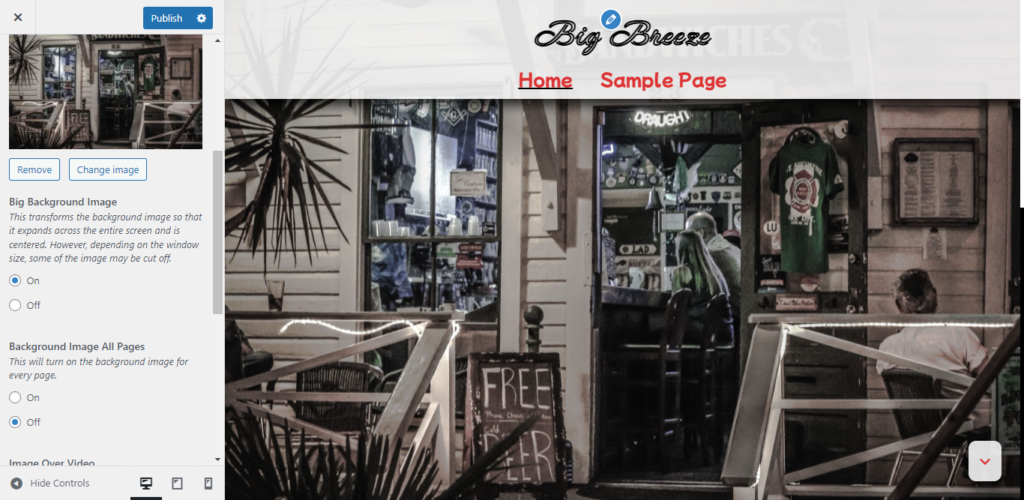
Once you have your image downloaded to your computer, you can go to the background media section and select the image that you want. Since you’ll only be using one image for the whole site, you will want to find the control that reads “Background Image All Pages” and turn it on.
Then you should evaluate your image. If everything about your image that’s important is focused toward its center, then you’ll probably want to find the “Big Background Image” control and turn it on. If there are important elements toward the edges of your image, then you’ll probably want to leave it off. You want to do this so that your image looks good on any screen size.
Once you’ve done that you’ll probably want to go back to the Colors section and find the three blue opacity range bars. These control how much you can see your image through your foreground colors.
The result should look something like this:

Finishing Touches for a Simple Website
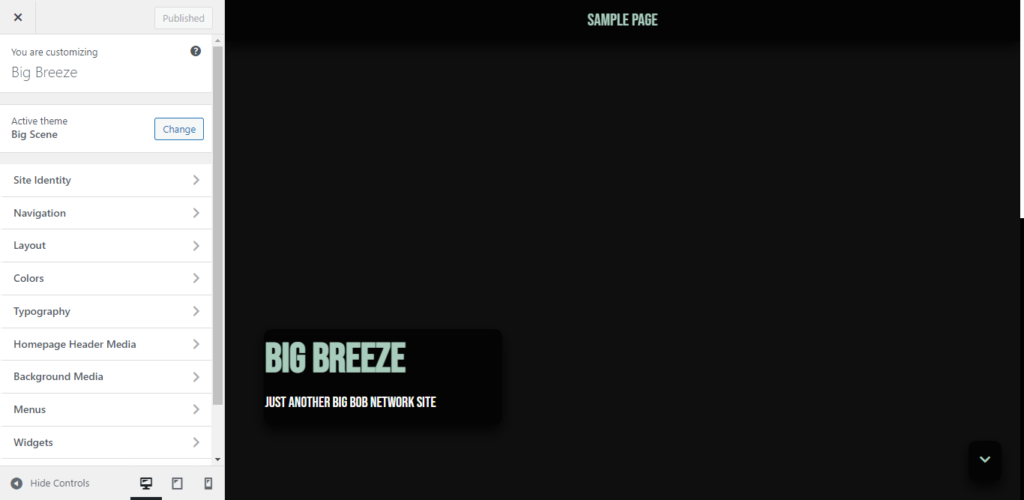
Since you are only using one image, you also want to go to the layout section, then find the “highlight featured media” control and switch it off. This will perform the following change on your site:


Note that the homepage still shows the entire image.
Turning Your Site into A One Page Website
If you don’t have much content, then you may want to consider starting off your website as a one page website. You can learn how in my next post. Otherwise, you can continue reading below.
Wrapping Up Your Simple Website
At this point, generalized advice isn’t very useful. The next section you will probably want to look at is the “Hompage Settings” section. If your site isn’t a blog then you will want to set your homepage so that it displays a static page, then you will want to delete your “hello world” post.
After that you will want to go into your pages and start adding your content.
As you continue to build your site into the future, you may want to start displaying unique featured media for every page. To do this, you will first want to turn the “highlight featured media” control back on and perhaps move the background image to the Homepage Header Media section.
You can learn more about adding featured media to individual pages here.
Once again, if you have any questions, then please post them to the Big Scene forum.
