Using block patterns with the right theme can make building a website a lot easier, but using block patterns with the wrong theme can make building a website a lot harder.
What’s a Block Pattern?
If you’re reading this, then you probably already know what a WordPress block is. It’s a piece of content, like a paragraph or an image. A block pattern is just a preformed arrangement of those different pieces of content into a section.
The Advantage of Using Block Patterns
You can build a site a lot faster with block patterns, and it often looks a lot better than something you may have tried to build from scratch. You can build patterns on your own using blocks, and this may be a good idea if you have something specific in mind. But if you have a lot of content, then it is often more effective to just set your content into block patterns.
Pick the Right Theme for Block Patterns
There are a lot of themes out there, and it may be difficult to discern which ones do a good job of supporting block patterns. Don’t assume that every theme does a good job with this. If you pick the wrong theme, then you may find yourself spending as much time updating the pattern as you would if you had built the pattern yourself from scratch.
I recommend using the latest Big Theme. For example, you can download Big Chill by going into to your WordPress admin center, then select Appearance > Themes > Add New, then type “Big Chill” into the search box.
Set Your Header, Footer, Background, and Colors
It’s a good idea to set up your header and footer before you set up your page body because you’re going to see your header and footer on every page, so it will impact how the body of your page looks.
Once you have turned on your theme, you will probably find that it is most efficient to open up three tabs on your browser. First, open a tab for your admin center. Second, open a tab for the page that you want to work on. Third, open a tab for your customizer. Right now, you are going to work in your customizer tab.
It may be difficult to decide exactly how you want your site to look. It’s fine if you just want to stick with the default setup for now. But there are four key areas that you should look at and consider for experimentation:
- Background Image: If you have an image that you think would make a good background image, then this can serve as a great foundation for the look of your site.
- Colors: There a bunch of color options. Don’t be afraid to change the colors to something more consistent with your message. The colors you pick will influence how your block patterns colors are chosen.
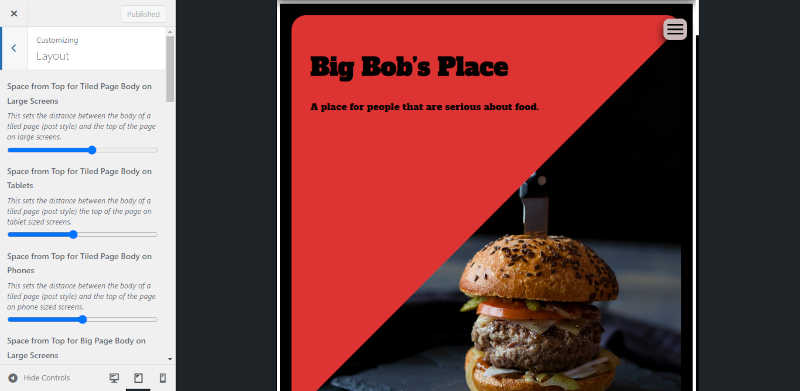
- Header: Think about how big your navbar will be. You can try reducing the navbar size by turning off the center control in the navigation section. If you turn off the center control, then I recommend experimenting with menu sizes. If you change the navbar size or add a background image, then you may want to experiment with how far you want to set the body from the top of the page. You can do this in the layout section (see image below).
- Footer: It’s okay if you wait until later to fill out the footer. For now, just be aware that’s it’s there, so you can see how it looks juxtaposed with the body.

Building a Page Body
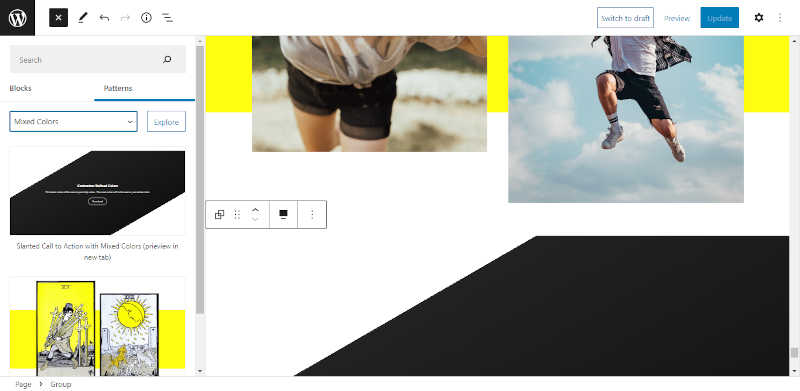
This is where the efficiency of block patterns comes into play. To add block patterns go to the block editor in your new page tab. You can set a new block pattern by setting a paragraph block in the block editor in the location where you want to add the pattern. Don’t add any text. It should read “Type / to choose a block”. Next, hit the “+” button in the upper left hand corner, then select the patterns tab.

I recommend just trying a bunch of random patterns, then throw your content in to see how it looks. Consider using spacer blocks to add space between patterns.
Consider a More Advanced Footer
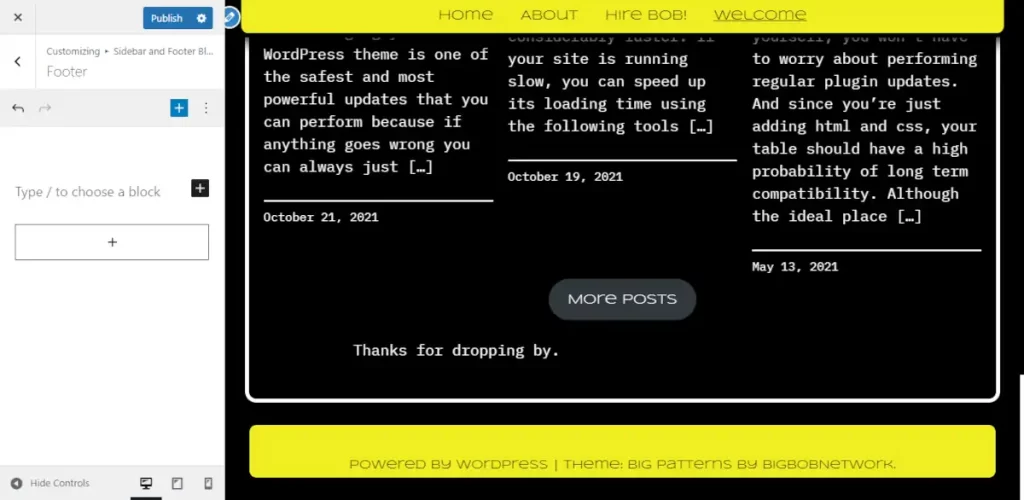
Some footers need to hold more content than others. You can build a three column footer pattern in the block editor than paste it into the customizer. The easiest way is to open up a block editor page in one tab and a customizer page in another tab. You can create the block pattern in the block editor, then copy the pattern from the block editor (make sure you select the entire pattern), then add a new block area to the footer in the customizer by selecting a new paragraph block in the same manner discussed earlier.

Then paste the pattern into the new area. It is usually easiest to build the block pattern in a block editor draft page while keeping a customizer tab open and pasting and deleting the entire pattern until it looks the way you want it to. Keep in mind that the styling is distinct in the footer as compared to the body. So you probably want to avoid testing your footer in the body on the preview page.
Any Questions about Block Patterns?
If you have any questions about what you have just learned, then please post them in the comments section.
Hey, I’m using Big Patterns – is there an easy way to narrow the overall width of the body? I can see in the css where you can adjust the nav width, but not the body.
Before you try to modify the CSS, I would recommend you look in the Layout Section of the Customizer. The Big Pages control should be switched off. If you want to try to make the width even smaller using additional css you can try something like:
.bb-theSqueeze,#site-navigation.bb-reduce-nav-max-width {
width: 85%;
}
or
#site-navigation {width: 85% !important;
}
.bb-theSqueeze {
width: 85% !important;
}
Let me know if you have any other questions.
I have recently written a new blog post about page width.