This tutorial is a step by step guide showing you how to set up a one page WordPress website. It is meant to be read after my previous post.
Step 1:
Set Your Site Up with the Big Scene Theme
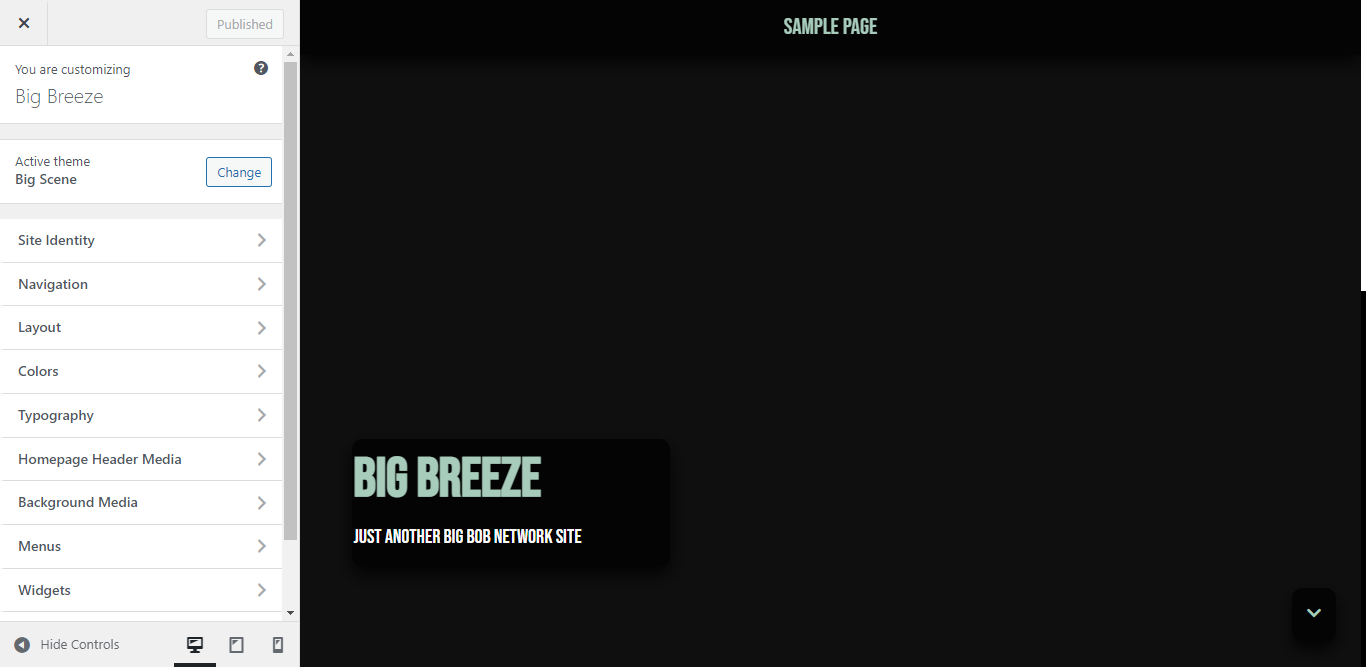
First, you’re going to want to set up your site with the Big Scene theme. Just follow this link to my last post.
Step 2:
Set Your Homepage
Now, you’re going to go to the “Homepage Settings” section of the customizer. Under the control “Your Homepage Displays”, select “A static page”, then select a page or add a new page if you don’t have one. Make sure that nothing is selected for the posts page section.
Step 3:
Turn Off the Underline Current Page Feature
Go to the Navigation section, then find the “Underline Current Page” tagline and turn it off. If you don’t see this control then you’ll need to leave the customizer and go back out to the admin center then go to the dashboard tab in the upper left hand corner then select updates and update to latest version of the Big Scene theme.
Optional
You may want to go into the Layout Section and turn off the “Page Titles” control.
Step 4:
Remove Your Excess Pages
Leave the customizer and go back out to the main admin page. Go to the pages and posts sections and delete every page that isn’t the front page, unless the page is important. If the page is important, then click edit under the page title, then when you’re inside the block editor click on “switch to draft” if it is not a draft already.
Step 5:
Create Your Sections
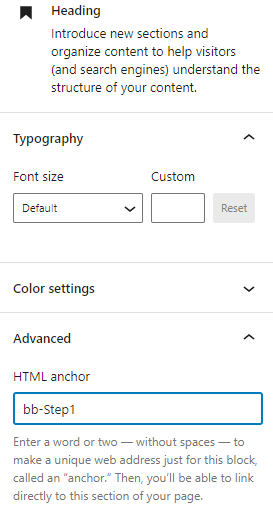
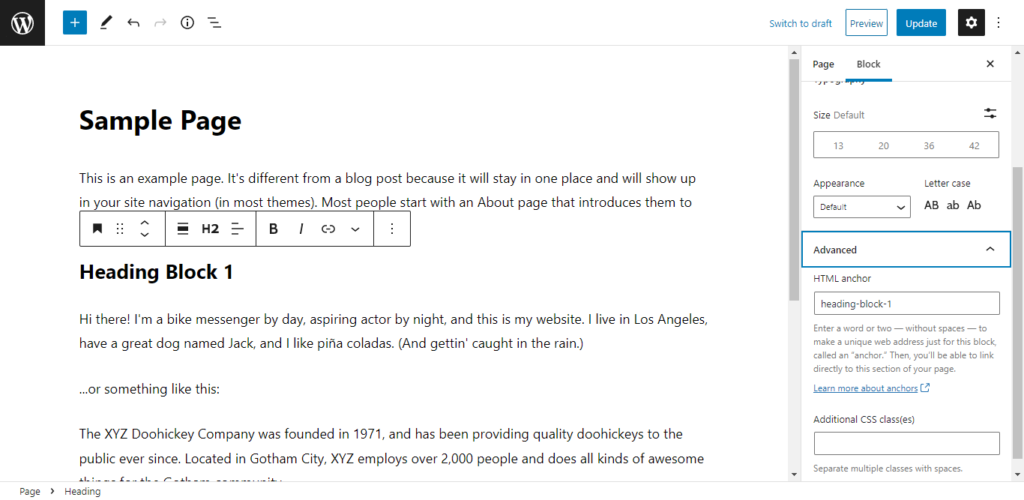
Your page should be broken up into different sections. You can define each section by adding heading blocks. For each heading block you’ll need an html anchor that can be found by looking under the advanced tab in the block section for the heading block.

If you have WordPress 5.9 or greater, the anchor should be filled automatically. It’s also not a bad idea to add a prefix to each title such as “bb-” so it doesn’t get confused with an anchor created by WordPress or another plugin. You should make sure that your titles are intuitive because you’ll need to remember them later.
Step 6:
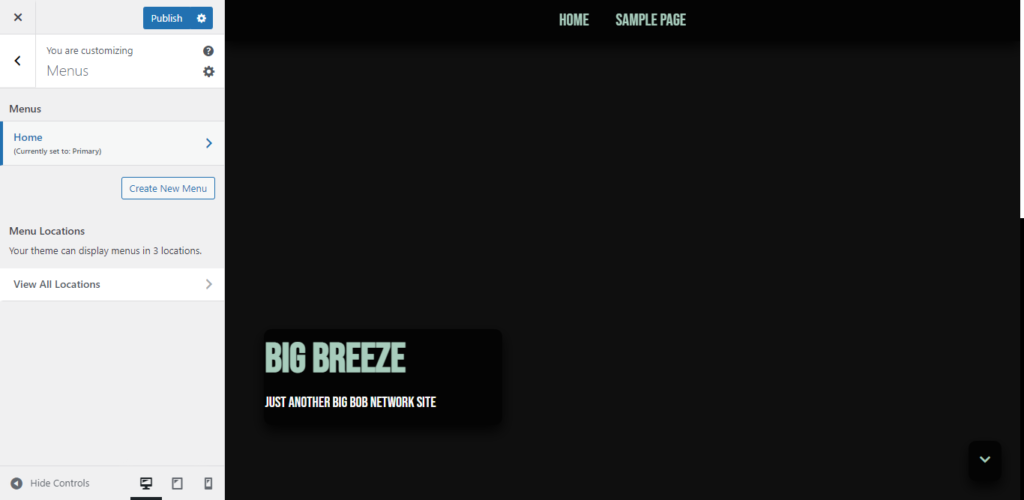
Create Your Menu
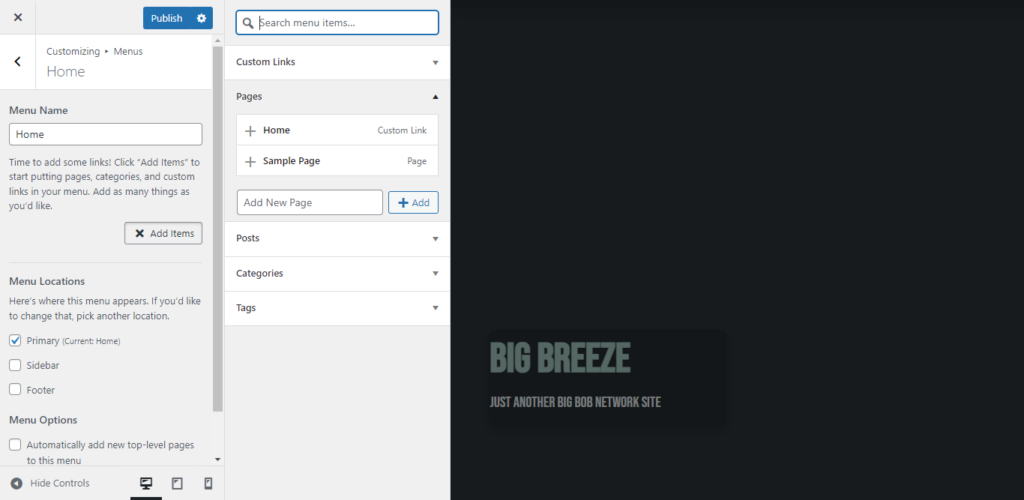
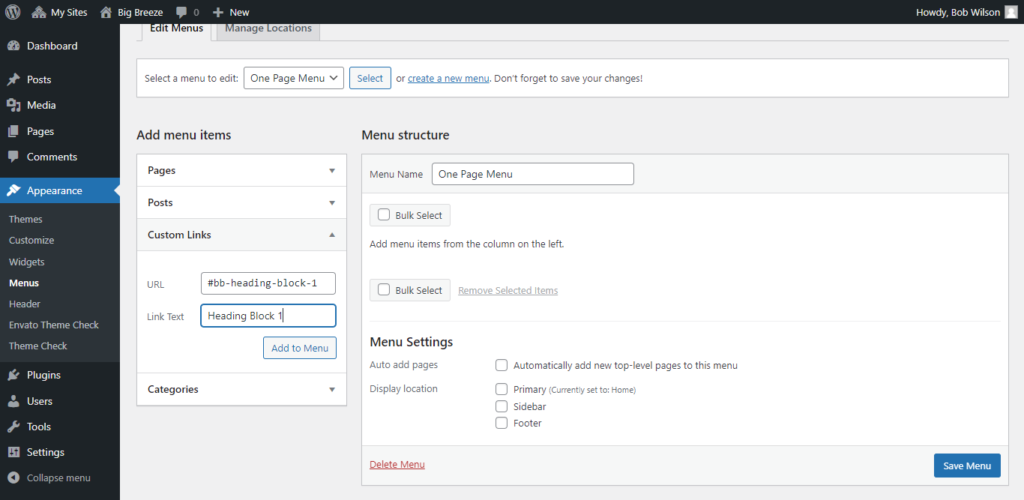
Go back out to the main admin page then go to Appearance then menus. Select “create a new menu” then add your links under the custom links section. In the URL section, type in “#” followed by name of the html anchor for each section.

When you’re done adding all your pages, check the Primary box in the display location section and click save menu.
Step 7:
Test Your Page for Your One Page WordPress Website
Test out your page and make sure that you like the way that it looks. When you click on each link, it should scroll to the appropriate section. Make adjustments as necessary.
If you have any questions, then please post them in the Big Scene forum.