You may be a bit confused about how to get started with WordPress in 2023. There are many ways to build your site with WordPress. But you would be wise to avoid trying to learn how to use all of the tools that WordPress has to offer. This post is designed for new and experienced WordPress users. It doesn’t cover all of WordPress’s features. But it covers all of the foundational features that you can use to build your site in 2023. If you are new to WordPress, then you may only need to read the first part of this blog to learn what you need to know.
What this Article Doesn’t Cover
This article is written more as a review than a tutorial. It is designed to teach which features that you are likely to want to use. But it teaches you very little about how to actually use those features accept as it relevant to whether or not you may choose to use them.
TL:DR
Just pick a theme like one of the Big Themes and rely exclusively on the block editor and the customizer.
WordPress Features that You Can Get Started with in 2023
There are five primary features that you can consider if you are learning how to get started with WordPress in 2023.
- The Customizer
- The Classic Editor
- The Block Editor
- Page Builder Plugins
- The Site Editor
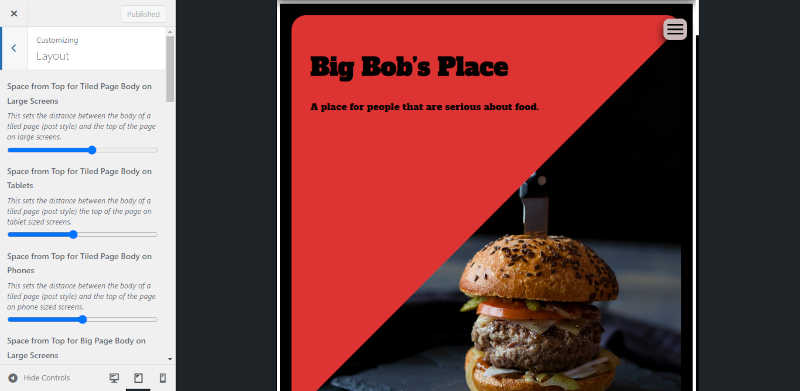
The Customizer
The customizer is the best way to set global values for your WordPress site in 2023. It contains controls that are written for your WordPress theme. The simplest way to think about a WordPress theme is to think of it as website template with layout and content controls. If you want to see some demonstrations of what themes do, then you can check out the Big Themes.

The Classic Editor
The classic editor used to be the primary way to build content into the body of websites with WordPress. It is still supported, and it still works with a lot of themes such as the Big Themes, and there is still a loyal following that thinks it is the preferred way to build a WordPress page. When the block editor (discussed below) first came out, there were a lot of people that thought it’s user interface was awful and was an inadequate replacement for the site editor, however the block editor has improved since then, but its user interface still has a steeper learning curve then the classic editor. I would only use the classic editor if you are already used to it. If you are unfamiliar with the classic editor, then I wouldn’t bother trying to learn how to use it because the block editor is simply more powerful.
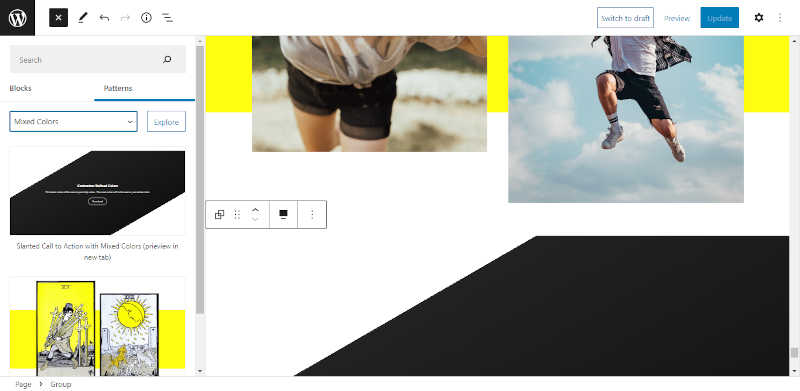
The Block Editor
The block editor has foundational controls for building WordPress page body content. These controls can be enhanced by theme developers. If you want to see some demonstrations of what themes can do with the block editor, then you can check out the Big Themes. Themes like these often provide block patterns that allow you to load great looking content quickly. If you learn how to use the block editor and the customizer, then you will have everything that you need to build a site once you have picked a great theme. However, there are some other features that you may want to be aware of.

Page Builder Plugins
People that find the block editor too confusing and the classic editor to be too basic will often turn to page builders such as Elementor to create their theme. There’s nothing inherently wrong with doing this, but you need to realize the kind of overhead considerations that you will have to endure by choosing a page builder.
- You still need a high quality theme such as one of the Big Themes.
- You’re going to need to pay a subscription fee if you want to use any premium page builder features which tend to constitute the bulk of page builder features.
- Page builders make your file sizes much larger, so you must make sure that you set your images properly, and you are using caching, and you may need a more expensive webhost.
- You need to continue relying on your page builder and pay for its subscription as long as you want to use the pages that you have built.
- The user interface has limitations and often makes it difficult to build custom designs into it. The block editor gives developers and DIY users more options to extend its features.
The Site Editor (This section was updated on 3/21/23)
The site editor (formerly known as the full site editor) has been out for over a year, and it is still in its beta stage (although the beta tag will be removed for version 6.2). While it seems like it may have potential for use in the future, it currently has a number of problems that make it difficult, dangerous, and unnecessarily complicated. Its potential seems like it is based in it’s user interface, but it still seems like it needs a considerable amount of development before it becomes worth using.
Problems with the Site Editor
- I haven’t seen any features that can be added to a website with the site editor that can’t be added to a website with the customizer and the block editor.
- It’s user interface is still clunky, and it is certainly inferior to page builders, and it doesn’t seem to provide any meaningful benefit over just using the block editor.
- It relies on page templates that could be reproduced by block patterns; but unlike block patterns, once you have implemented them, they seem to disappear when you change themes.
- I have seen site editor driven themes delete content from customizer driven themes when the theme is changed, and the content needs to be rewritten if you want to switch back to the customizer driven theme.
- A site editor driven theme has far fewer controls and options than your typical well written customizer driven theme. Theme developers have fewer resources with the site editor.
- You still seem to need to rely on the block editor to add content.
- Most versatile themes still need to rely on the customizer for support, so instead of editing your site with two different interfaces, you now have to use three different interfaces.
- The front page can only be updated in settings. And there seems to be issues with the site editor properly displaying the content of an updated front page. If the front page is changed, then the block editor front page, the site editor front page, and the live front page will all produce inconsistent content.
- The block editor and site editor look very similar, and it can be difficult to tell which one you are using. See problem 6.
Perhaps one day people will refer to the history of the site editor to be similar to the history of the block editor. But if I were you, then I would let other people experiment with the site editor with their sites and wait to see how it is improved in the future. It is worth noting that version 6.2 is removing the beta tag from the site editor, but I discovered many of the problems above during my testing of the release candidates still exist. I did not retest every problem, but I did not find any problems that had been resolved.
Questions?
If you have any questions, then please provide them in the comments section below.