It’s not unusual for people to avoid consideration of a footer when they first start building a website. The reality is that a lot of websites don’t need large footers. For smaller websites, a large footer can be superficial and unnecessarily complicated. But even if you are just using your footer as a simple attribution line to let people know that they have reached the bottom of the page, you should still learn how to add a footer to your WordPress site.
Assumptions
This tutorial assumes that you are basically familiar with WordPress and WordPress themes and building a website. It also assumes that you are familiar with layout concepts such as navbars, sidebars, and footers. You should also have a basic understanding of widgets.
Before You Add a Footer to Your WordPress Site
A footer’s primary value is it serves as a place to add links. However, before you decide to add links to your footer, you should first ask if the links that you intend to provide would be better placed in your main navbar or a sidebar. Your main navbar should serve as the primary mechanism for users to navigate your site. Ideally, it should include links to all of the major areas of your site. There’s nothing more annoying than expecting your users to scroll down a long page to find the site map because the primary navbar is under populated with links. However, as your site grows, it’s possible for your main navbar to run out out of room. One solution is to extend your navbar into your sidebar. However, this can be prohibitive if your are trying to create section level sidebars.
When is It Time to Learn How to Add a Footer to Your WordPress Site?
The time to add a footer to your website is when your site has become sufficiently large, and/or you have a supporting online presence (like social media) that is sufficiently large. Hopefully, your site is more than just a glorified business card with your social media links. It should at least provide basic information about whatever it is you’re doing online. One of the great things about using WordPress is it is a content management service. That means you can start with a small site and add content to it over time.
The Early Site Footer
In the beginning, you may only have enough content to justify a one page site. That’s fine. At this point the only thing that you will probably need in your footer is links to your social media pages. Given that your site is so small, you may wonder if adding social media icons into your main navbar is a good idea. Well, it might be. There’s an argument to be made that you are making them easy to find. But you also have to consider that when you are doing that, that you may be giving the impression that you are saying, “Hey, you just got here. Now leave because my site kind of sucks.”
Make sure your site is really good before you decide to put your social media links in your navbar. Consider putting them in your footer after people have scrolled through your site and been impressed by what they saw.
Footers are extremely theme dependent. The theme that you choose will have a high impact on how you will add a footer to your WordPress site. I suggest that you download one of the latest Big Themes, so that you can use it as you follow along with this tutorial.
If your site isn’t at least one page in length, then you should focus on developing the content within the body of the page before you start working on your footer. When you use the Big Themes, it automatically generates a footer for you, so as soon as your body content is ready, you can publish the first version of yours site.
Once you have at least one page of content, you can open up the customizer and begin adding your footer by going to the main admin page then selecting Appearance > Customize.
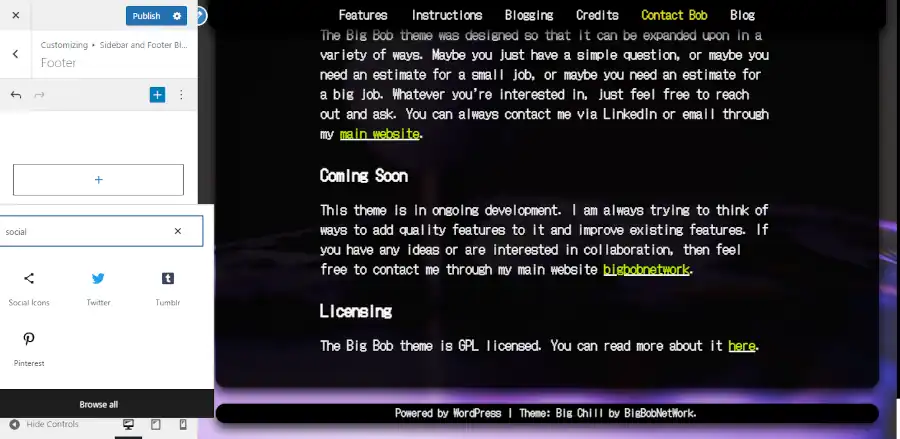
Once you are in the customizer click on the “Sidebar and Footer Blocks” tab, then click on the “Footer” tab, then scroll to the bottom of the page so that you can see your footer.

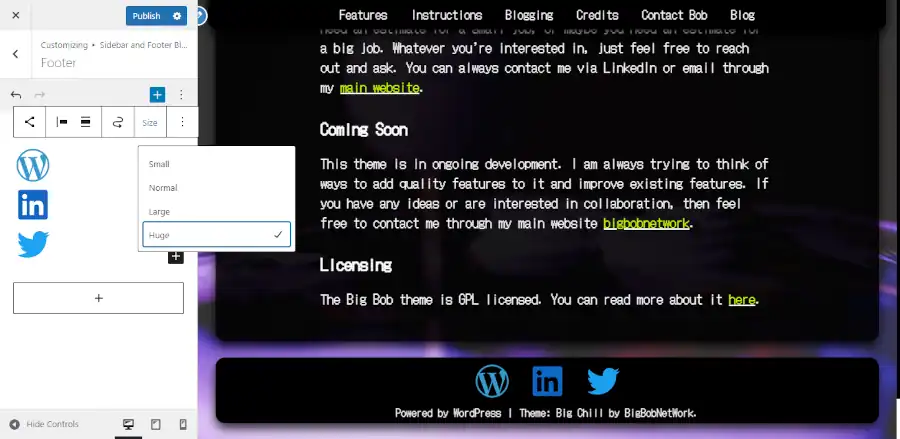
Most of the blocks that you can add should be automatically centered, but if they are not, then you can use the block tools to center them. The blocks have a lot of different tools. If you can’t find what you are looking for then you may need to click on the left most icon on the block toolbar to move up a level (you can keep clicking it to move up more levels), or you may need to click on the right most icon (the three dots) to open up more settings.

I don’t want to get too deep into the weeds on how to use blocks. The blocks are powerful, but they have a bit of a learning curve. You need to be patient with learning how to use them. The more you use them, the more intuitive they become.
You can continue to stack single blocks in a single column until you have all of the information that you want to provide. If your site isn’t too large, or if it just doesn’t need many links, then this may be all of the content that you will ever need to put into your footer. But if your site gets significantly large and needs more links then you may need a multicolumn footer.
Creating a Multicolumn Footer
A good rule of thumb for starting a multicolumn footer is to wait until your footer has enough content to justify at least three columns. Whenever you add content, you want to consider overall content management. You want to minimize how frequently you have to make major updates like changing the number of columns in your footer. Two small columns will likely still look good as one column, and two large columns usually still looks good spread out over three columns. I also would avoid using a four column footer because you’ll have to spend a lot more time worrying about space and size issues than if you stick with three columns.
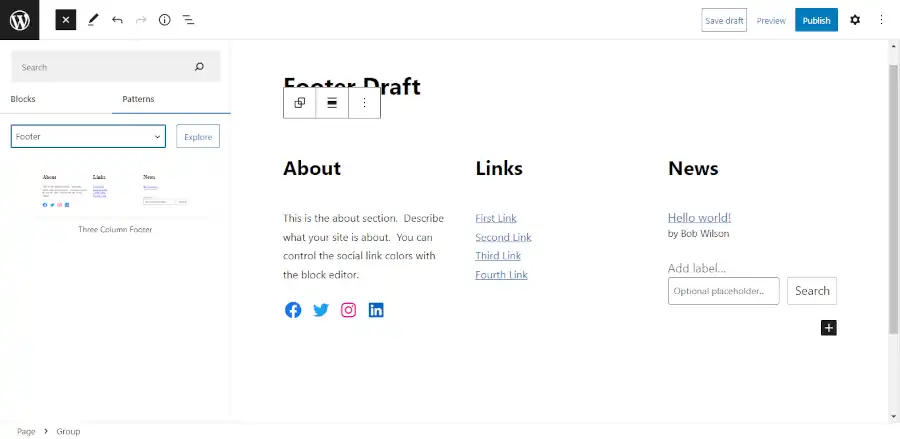
The easiest way to add a multicolumn footer into the customizer is to use a block pattern. Unfortunately, as of the publication of this post, there is no way to call block patterns directly from the customizer. Fortunately, block patterns are just blocks, so you can easily copy a block pattern into a block section of the customizer from the block editor.
The simplest way to do this is open up a draft page and call a footer pattern from the block editor, then add it to the draft page. It’s a good idea to keep one browser tab open for your block editor and another browser tab open for your customizer.

You can work on most of your content while your in the block editor. However, I wouldn’t worry about the colors until you get into the customizer. Using a block pattern is a good way to figure out which kind of blocks ought to go where. However, you can completely add and remove blocks from the pattern as you see fit.
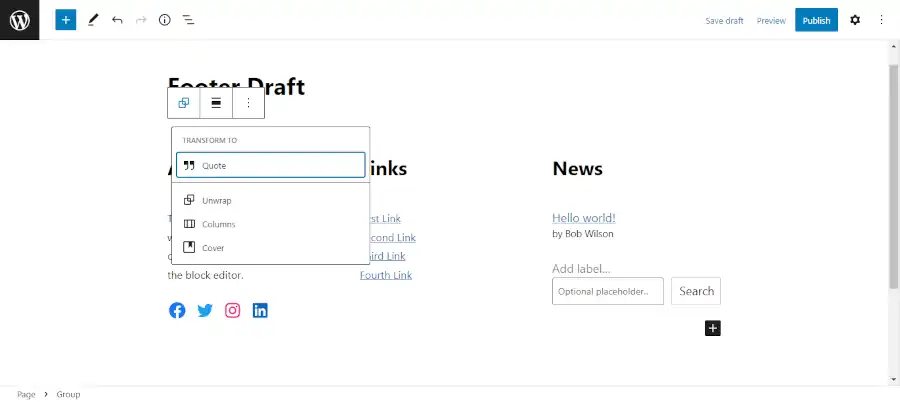
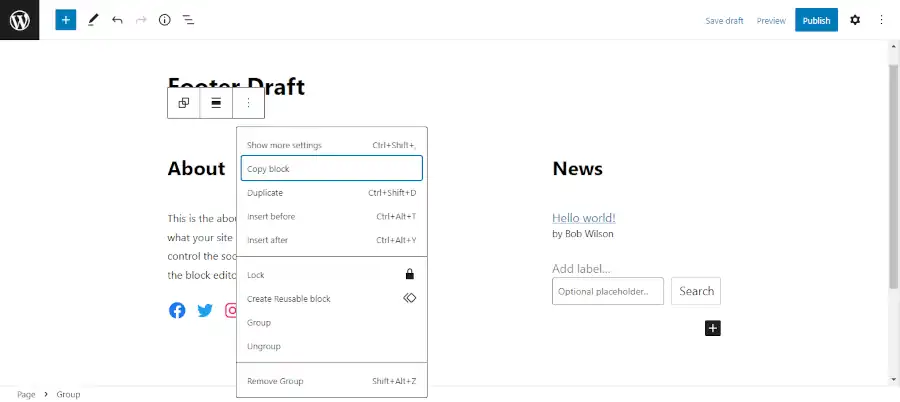
Once you have finished updating your blocks, keep clicking on the left most block icon until you reach the top group block. You can be certain that you have reached the outermost block when clicking on the icon produces a “TRANSFORM TO” option.

Then copy the entire block pattern.

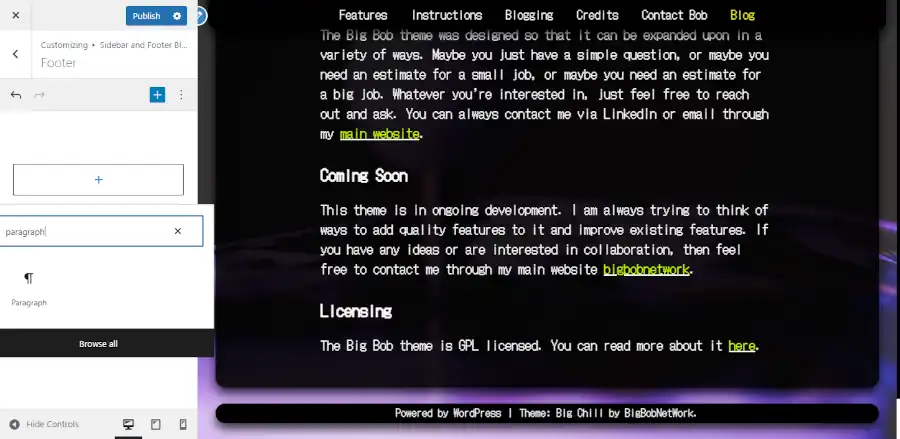
Now that your pattern has been copied to your clipboard. You can paste it into the customizer. First, open up a new paragraph block in the footer section of the customizer.


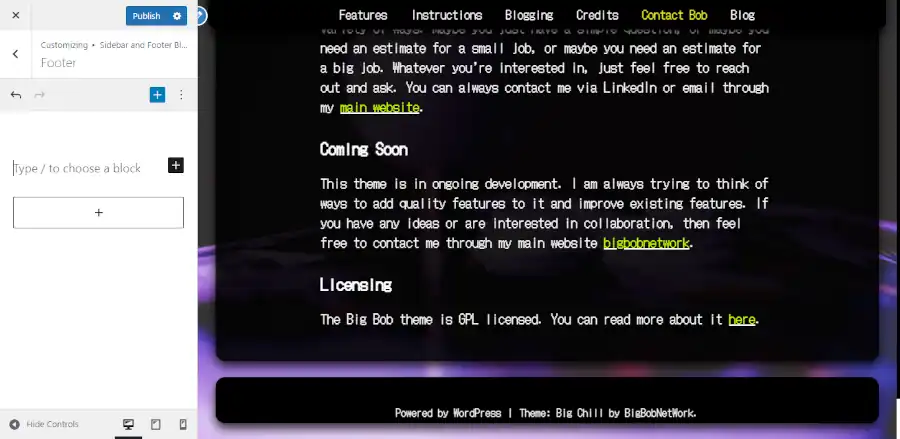
Then click the section that reads “Type / to choose a block”. Then you can either right click and select paste or hit ctrl + v (command + v on a mac).

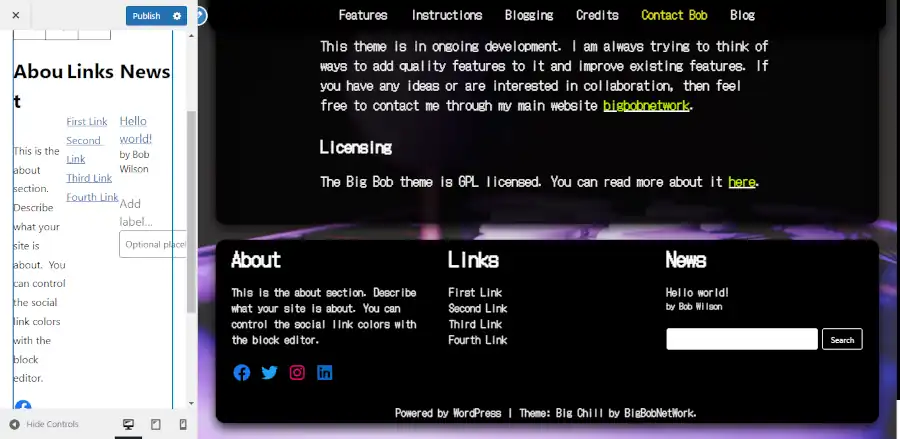
Now you have a three column footer on your website. From here, you will probably be able to make updates to and from the customizer, but if the space is too small then you can just copy and paste your footer back into footer draft page and work on it in there.
Using the Widget Admin Section
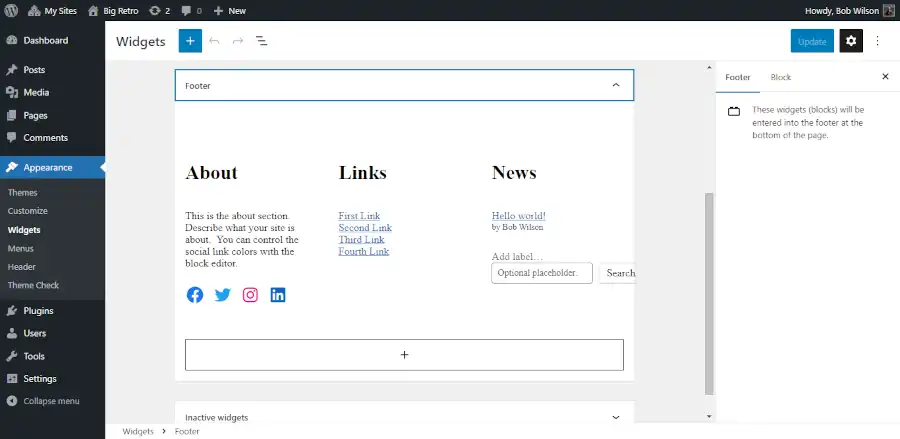
If you don’t want to learn another WordPress screen, then you can skip this last section of the tutorial. You don’t need to use this feature. However, it is worth noting that your footer will also appear in the Widgets admin Section. To see the Widgets admin section go to the main admin page then go to Appearance > Widgets.

There are two reason that you may want to use this area. First, you will have more space to work with. Second, if you need an area that has more space to work in, then this will save you the hassle of copying back and forth between the customizer and the block editor. You can update your footer directly from this area.
Questions About How to Add a Footer to Your WordPress Site?
If you have any questions, then please post them in the comments section.