If you own a bar, then you need a website. You can’t make excuses that you don’t have the time, or a website isn’t important because you have social media. Unless your goal is to have a reputation for owning a dive bar that won’t last very long, then you need to set up a quality website that doesn’t look like it was hacked together in about an hour. So let’s learn how to build a website for a bar.
I realize that my previous paragraph has a bit of an attitude, but anecdotally, I have seen a lot of bars (not so much restaurants) that have some of the most consistently lousy websites that I have seen. Your website is the most accessible statement you have about the quality of your business. If your website is dumpy, many people will assume that your bar is dumpy, and they won’t want to show up. Like it or lump it, this is something that you will have to put some time into, and nobody will be sympathetic if the results turn out bad.
Keep It One Page and Simple
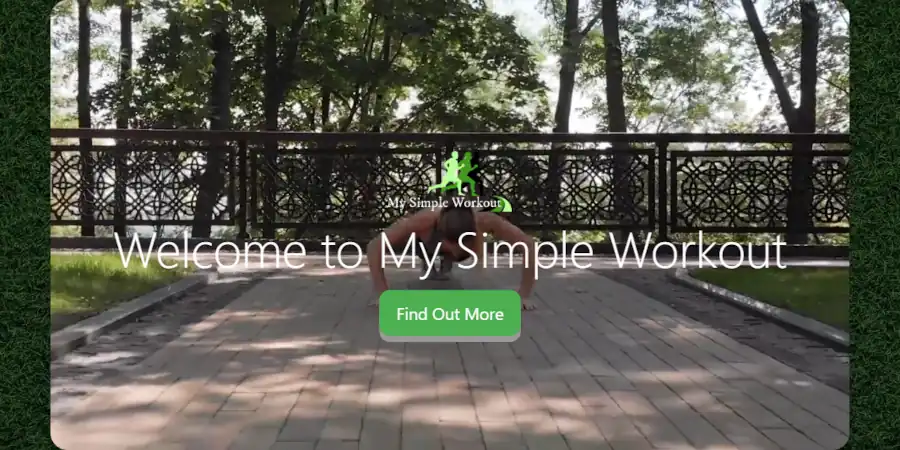
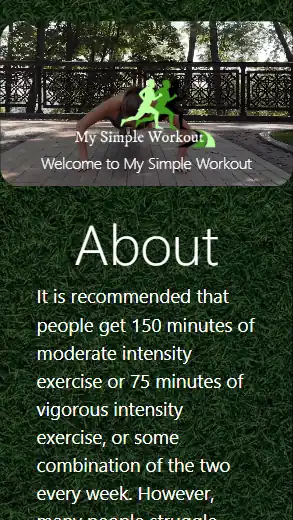
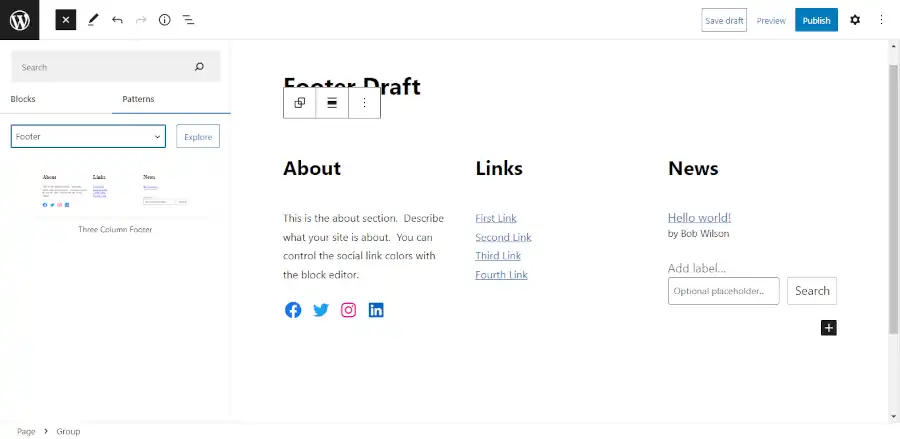
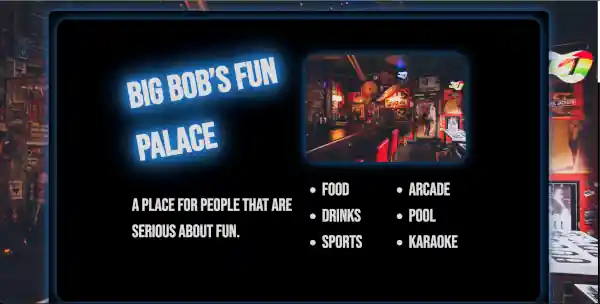
You need images of your bar displaying its ambiance. You need a little section explaining what makes your bar special. And you need to make it easy for people to figure out how to get to your bar.
The easiest way to get an idea of how your website ought to look is to view a couple of examples.
You can build a website like this using one of the Big Themes. If you don’t have time to deal with all of this, or you don’t consider yourself to be tech savvy, then consider hiring a pro.


Don’t Embed a Map on a Website for a Bar
Embedding a map will slow down your webpage’s page load, and map embed’s frequently break and cause security vulnerabilities. Conversely, you can link to Google Maps and outsource all of your problems to your visitor’s browser or your visitor’s Google maps app.
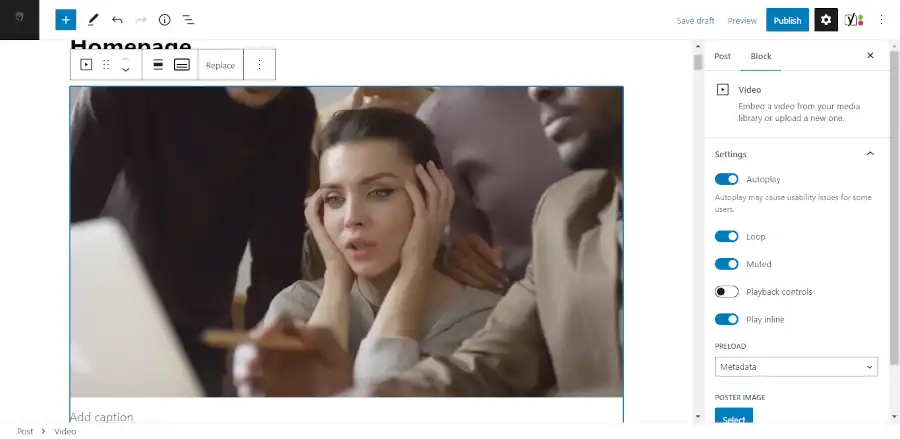
Page Load Speed
Make sure that you page loads fast on mobile. If someone is on the road and looking for your bar, you want to make it easy for them to get a map to your bar with GPS. All you have to do is add a Google map link for your bar’s address. If this is difficult for you to figure out, then you should hire a pro.
No Need for a Navbar on a Website for a Bar
If your website is one page and short, then adding a navbar is unnecessarily complicated. Removing the navbar from one of the Big Themes is easy. If you decide you want to expand your site in the future, it’s easy to add the navbar back.
Use a Blog as an Optional Events Announcer.
The advantage of using a blog to announce events in addition to social media is people who don’t have accounts with any of your social media platforms will still be able to see the announcement.
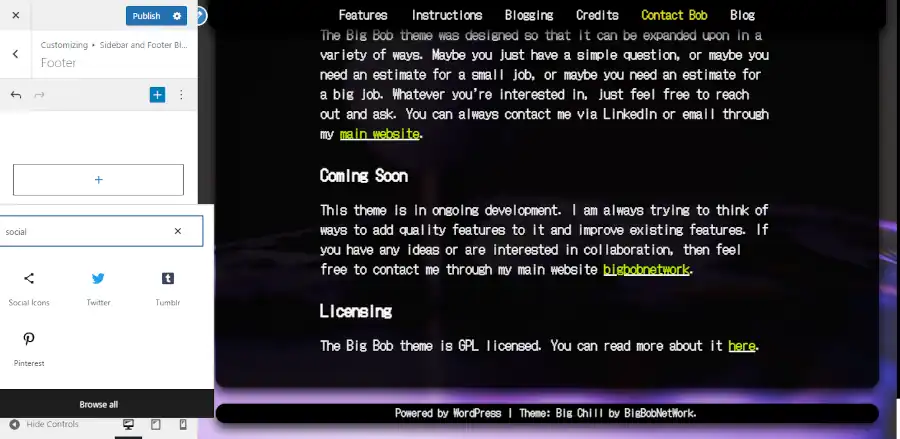
Contact Section for a Website for a Bar
Contact information should just be an address, a phone number, social media links, and maybe email. Don’t waste your time with a contact form. They attract more spam then anything else, and even if they are maintained and updated properly, they can still serve as a security vulnerability.
Software Updates
Don’t forget to update your software every once in awhile. A simple website is easy to set and forget. But if you forget it for too long, then your website runs the risk of developing security vulnerabilities.
Questions?
Feel free to to post any questions that you may have in the comments area.