A full screen image is a great way to make a landing page look great. And there have never been more options to set one up. Unfortunately, full screen images are tricky. And there are a lot of ways that you can add one that causes your web page to screw up.
The Dilemma of Full Screen Images
Full screen images have to satisfy very large screens and very small screens. Further, mobile devices interpret how images are printed to the screen different than laptops and desktops. Mobile devices interpret code differently. This causes changes in performance. Mobile devices tend to load pages slower than laptops and desktops. This slow load can be made even slower depending on how you set your images.

Full Screen Image File Size
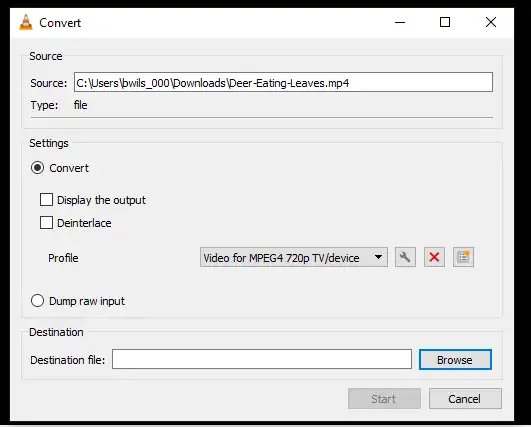
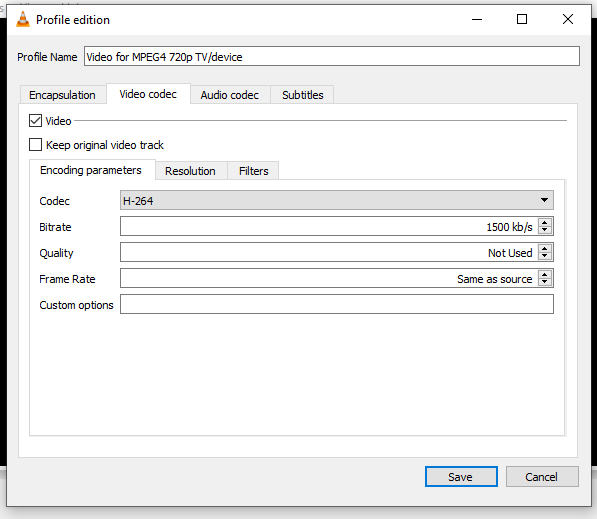
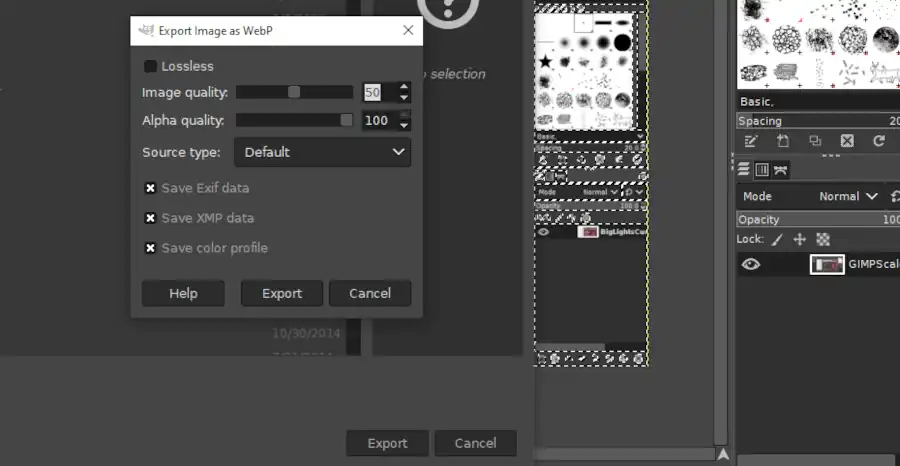
Like any image, you need to set your full screen image file size properly. You should convert your image to webp, then use trial and error to reduce your image’s file size to as small as possible without distorting the image’s quality.
Full Screen Image Dimensions
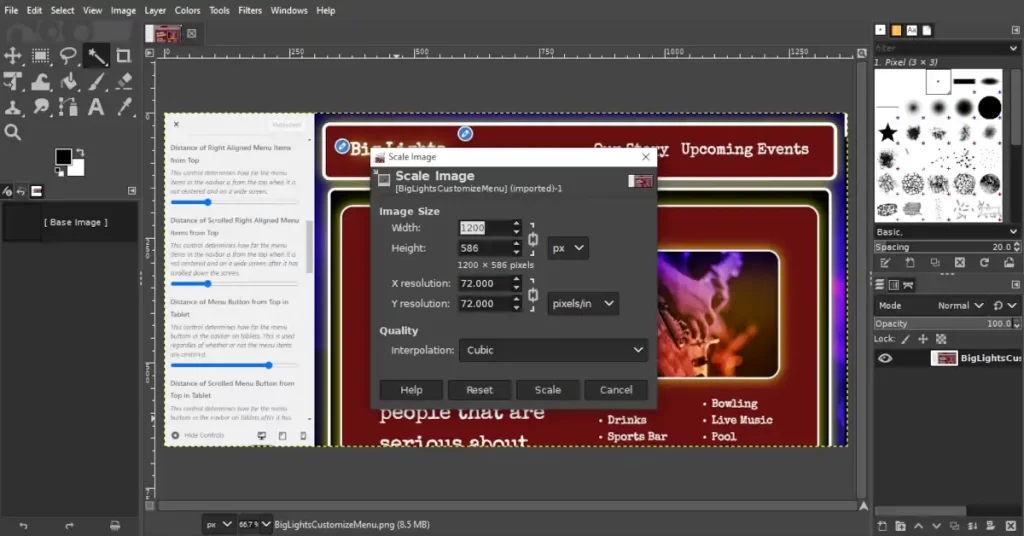
You’ll want your full screen image dimensions to be large enough to support large desktop screens. If you set the width to 2560 px that ought to be a large enough width. You will also want a second smaller file size of 600 px width for mobile devices.
Mobile Compatibility with Static HTML or Bootstrap
Mobile compatibility with custom static HTML written pages require more responsibility than a CMS driven website like WordPress. However, they also offer more flexibility than a CMS driven website. Static HTML pages also don’t require the use of PHP which puts less stress on your server and allows faster output.
Although CMS sites deal with a lot of redundant page load problems using automation, CMS sites will almost always overlook certain conditions that can be more easily handled using a static HTML driven webpage.
Using Fixed Images on Mobile Devices
Fixed images are images that stay in the same place when the screen moves. These kinds of images have special considerations on mobile devices. You should not make the assumption that setting an image to fixed using CSS will have the same result on both desktops and mobile devices. In fact, it is nearly certain that there will be a difference.
What makes matters even worse is that different mobile devices will produce different results. On IOS the image will be switched from fixed to static then stretched to fit the screen, and on Android the image will be fixed, but it will make a choppy adjustment to the screen size as the address bar is added and removed.
One solution is to avoid using fixed images, then set multiple image sizes for multiple screen sizes. However, if you want to use fixed images on mobile, I’ll show you the best methods later in this article.
Running a Full Screen Image on Android
Although Android tends to be more flexible than IOS, it tends to load webpages slower if you push it too hard. Nevertheless, Android is the most used smartphone operating system. The consequence is that whenever you have a smartphone sized screen, it behooves you to assume that it is being run on an Android operating system and you should minimize or avoid using fixed images.
Full Screen Image Sizing for Tablets
IPads tend to load fast, but you have to keep in mind that they run on an IOS operating system which has special considerations when delivering images. Having said that, IPads tend to outperform Androids if you know how to load the image properly. The main thing that you have to consider is fixed images. Fortunately you can use the Big Themes to solve that problem for you. I’ll cover that solution later in this article.
Managing Full Screen Image Sizes with Bootstrap
Bootstrap is a mobile first design, so it behooves you to use your smallest images as your default images. That means when you are writing your CSS, you should load the mobile size image first, then tell the browser that if the screen is sufficiently large, then it should load a larger image. For example, you could use something like:
header.masthead {
background: url("../img/SmallImage.webp");
}
@media (min-width: 600px ) {
header.masthead {
background: url("../img/LargeImage.webp");
}
}This above code is a good primer for a full screen image that moves with scrolling.
Using WordPress and the Big Themes to Manage Fixed Images
The Big Themes all come with built in scripts that will adjust your images so that they are compatible with your mobile devices. There’s a lot that goes into trying to write a browser side script that is platform independent. So you can save yourself a lot of time and effort if you run a WordPress theme that does this for you. The Big Themes can help you with this.
How Many Image Sizes Do You Need?
You can always make an argument to make another image size. But if your goal is to simply have a good mobile page speed score than usually two different page sizes are sufficient. Your primary consideration needs to be a large screen phone with an Android operating system.
Using the Big Themes
The Big Themes have multiple options for setting full screen images. To learn about setting up the Big Themes, you can head over to the instructions page.
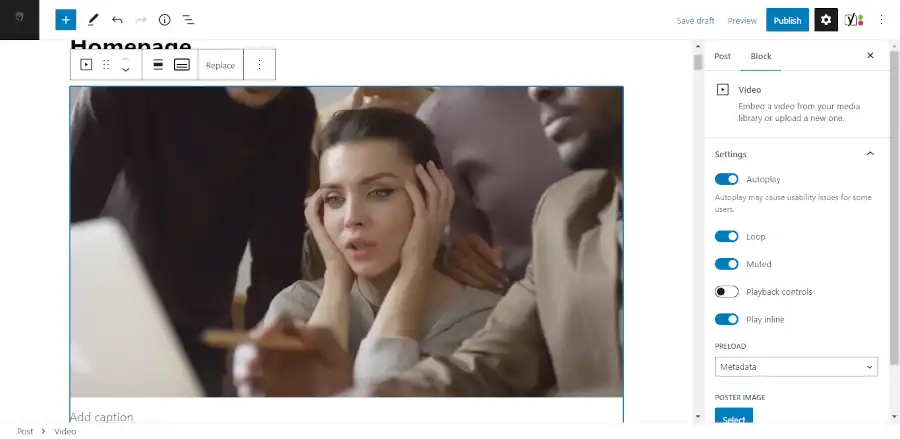
Once you have set up your theme, you can make your full screen images more mobile compatible using the customizer. Then you can use the Additional CSS section of the customizer to make your image more mobile friendly. For example, you could try adding the following:
@media screen and (min-width: 600px) {
.home .wp-custom-header img {
content: url("LargeImage.webp");
}
}
@media screen and (max-width: 599px) {
.home .wp-custom-header img {
display: none;
}
.home .wp-custom-header {
background-image: url('smallImage.webp') !important;
background-position: center center;
background-size: cover;
}
}Need Help Writing the Code?
Some people are better at writing CSS than others. Hiring a professional can be a great way to make sure that you are doing things correctly.