Widget areas and menu areas in WordPress are features that have been around for a long time. And in the age of blocks, you might have the impression that they are no longer relevant. But that isn’t true. If you don’t understand WordPress widget and menu areas, then you are missing out on features that have a huge impact on your site.
Assumptions Before Reading About WordPress Widget and Menu Areas
You should understand the basics about setting up a website and using WordPress before reading this post.
The Basics of WordPress Widget and Menu Areas
WordPress widget and menu areas are theme driven. They are areas within the layout of your site designated by your theme where you can add content. If the area being designated is a menu area, then you can add a menu. And if the area being designated is a widget area, you can add what used to be known as widgets. Although today, it is more preferable to add blocks.
The Difference between Widgets, Menus, and the Block Editor
The block editor is used to add content to the body of individual pages and posts. Widgets and menus are added to areas of your pages that are global or semi-global. Menus and Widgets solve the problem of setting content onto every page or certain types of pages.
The Basics of Adding Content to WordPress Widget and Menu Areas
There are two basic ways that you can add content to a widget area or a menu area. You can use the designated admin sections on the admin page of your site, or you can use the customizer. Once you are used to adding to these areas, you may find that it is easier to just use the customizer because the customizer shows you your updates immediately. However, the customizer doesn’t offer as much working space, and it provides less information, so learning how the admin areas work can be a simpler way to understand all of the widget and menu features.
An Example of WordPress Widget and Menu Areas
Lots of WordPress themes use WordPress widget and menu areas. However, some use a lot of areas, some use a moderate amount, and some don’t use any. So today, we are going to use the free Big Themes to perform a demonstration of WordPress widget and menu areas. In particular, we are going to be using the free Big Chill theme.
Examples of Widget Areas
There are two major areas that tend be used for widget areas:
- Sidebars: These appear next to the body of your page. They may be featured on every page of your site, or they may be segregated to certain sections of your site.
- Footers: The same footer is usually shown at the bottom of every page. Although some sites may use different footers based on the section of the site that you are using.
Widgets could be used in other areas as well. For example, widgets may be available in your navbar, or there may be designated widget areas that are unique to a given theme.
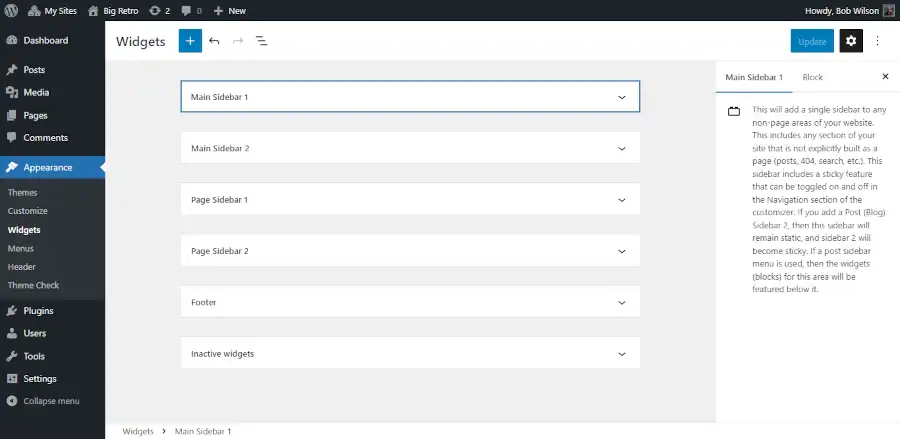
Viewing the Widget Admin Page
The best way to get a summary of how your theme’s widgets work is to look at your theme’s widget admin page. I’ll use the Big Chill theme to demonstrate how this works.
You can find the Big Chill theme in the admin center by going to Appearance > Themes > Add New > then type “Big Chill” into the search bar. Once you install and activate the theme, you can go to Appearance > Widgets. When you click on one of the widget areas you will see a description of how the widget areas work on the right side of the screen.

How to Read Widget Sections
The best way to understand how your widgets work is to read each widget section description. You should click on each section and read what it says while paying attention to how it is distinct from the other widget areas. It may be helpful to open up a second tab in your browser and look at the customizer. This will be discussed in greater detail below.
Inactive Widgets
The primary reason that you have inactive widgets is that you created widgets in another theme and your new theme no longer supports those widget areas. You can use the inactive widget section to copy and paste your widgets or blocks into your new widget areas.
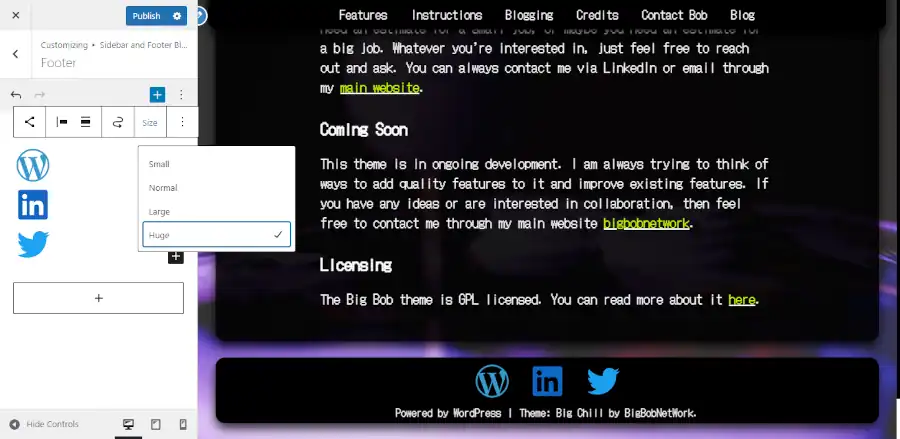
Viewing Widgets in the Customizer
Once you become familiar with how your widgets are placed into the different sections of your site, you may find that you no longer need the widget admin area, and you can rely exclusively on the customizer for managing content in your widget areas.
You can find the Widgets section of the customizer from the admin center in the Big Chill theme by going to Appearance > Customize > Sidebar and Footer Blocks.

In the customizer you will find that there isn’t as much working space, and you will only see widget options that are actively available. I have written about how to add sidebars and how to add footers by using the customizer in other posts, including how to add an advertisement.
Examples of Menu Areas
There are three areas where menus tend to be displayed.
- Navbar
- Sidebars
- Footer
The great thing about using menu areas is when you add a menu using a menu area (as opposed to using a block), the theme takes care of all of the styling for you based on where you set the menu.
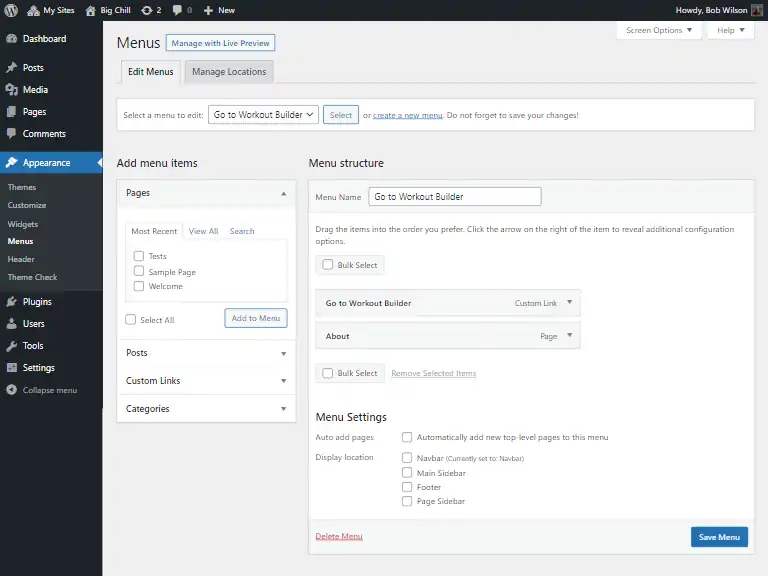
Viewing the Menu Admin Page
Using the menu admin page is a great way to get an overview of how your theme sets up its menus.

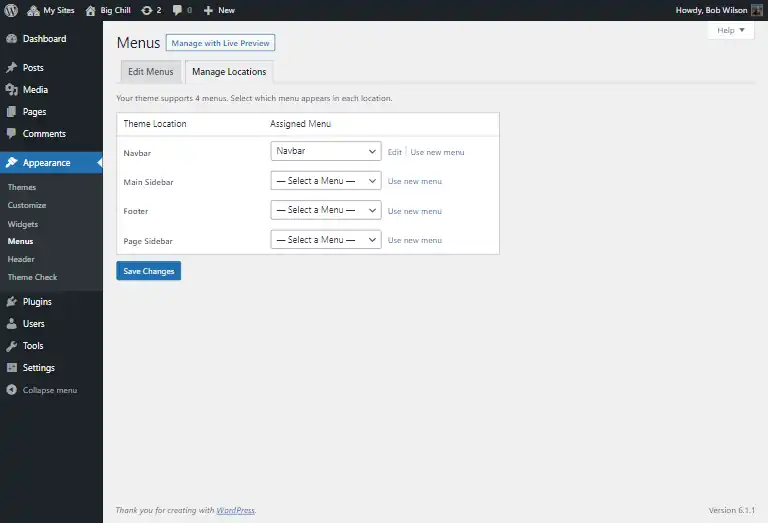
The controls are pretty intuitive, but it is important to pay attention to which menu is going where. So it can be helpful to look at the manage locations tab.

The important takeaway is that each menu location utilizes a unique menu. If you set the same menu in two different locations, then the same menu will appear in two different places. For example when using the Big Chill theme, you can add one menu to your navbar, then add another menu to your Main Sidebar and Page Sidebar areas. This would create and an extended sticky navbar. And it would collapse into the slide panel on mobile.



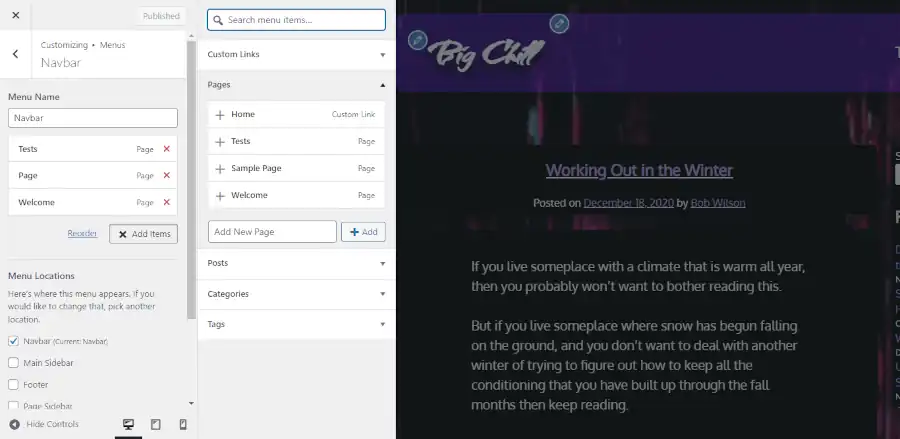
Viewing Menus Through the Customizer
Once you have become familiar with how your menus are added by viewing the menu admin page, you can probably rely on the customizer menu section to manage your menus. The menu options in the customizer are a lot more extensive than the widget options.

The Relationship Between Widget and Menu Areas
You should pay attention to how your menus and widgets are juxtaposed against each other. The existence of one can impact the position of the other. Assess all of your options before you start adding most of your content.
Questions About WordPress Widget and Menu Areas?
If you have any questions, then please post them in the comments area.