WordPress definitions have made a lot of fundamental changes over the last few years, and there is a lot of new terminology. Making matters worse, a lot of new terminology sounds similar to older terminology and terms can be easily confused. Also, there is a lot of older terminology that is used in coordination with new technology even though the old terminology was used to describe old technology, so the old terms are misleading. Confused? I’ll bet you are. Your solution to confusion is to keep reading.
It should be noted that this is not meant to be an exhaustive glossary of WordPress terminology. It is meant to serve as a reference for commonly used new terms and old terms that have new definitions. This post was first published shortly after the release of WordPress 6.4.
WordPress Definitions: Blocks
WordPress blocks are a user interface used to develop content with WordPress. There are a number of different ways to add content with WordPress such as the customizer, the classic editor, and third party page builders. However WordPress blocks are currently the primary content development technology for WordPress.
Blocks can be created using the block editor, widget areas, and the site editor. Those definitions are explained below.
WordPress Definitions: Gutenberg
Gutenberg is a plugin that serves as the cutting edge for WordPress block development. It provides the latest features of the block editor before they are integrated into the WordPress core. You are not required to install Gutenberg to run WordPress.
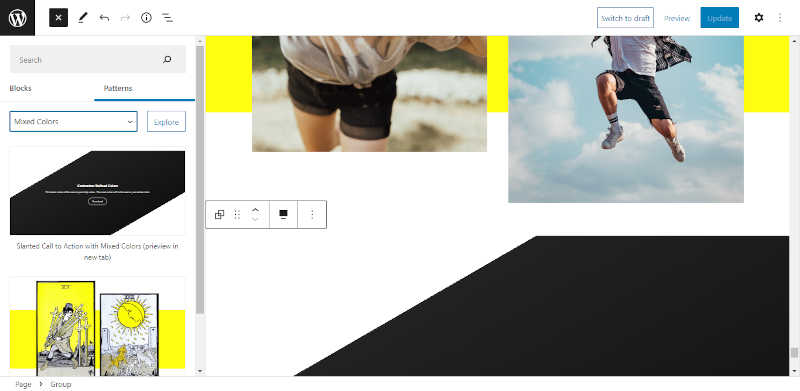
WordPress Definitions: Block Editor
The block editor is not to be confused with the site editor. I’ll explain about the site editor later. The block editor has become the primary way to add most of your content in WordPress. It automatically opens up whenever you start or edit a new page or post.

The block editor is used to manipulate content inside of WordPress pages. It offers controls that refine or override updates performed by the customizer or the site editor. You can read about the customizer and the site editor below.
Most of the block editor’s features are written by the WordPress core team, but parts of it may be extended by the WordPress theme that you have chosen.
The block editor replaced the classic editor as the primary way to add content through the WordPress core. The block editor has a higher learning curve than the classic editor, but the block editor is also more powerful.
WordPress Definitions: Customizer
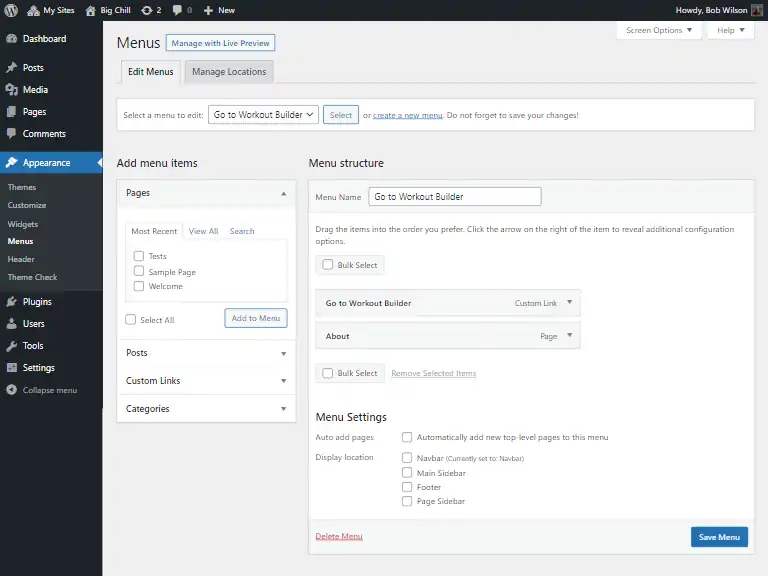
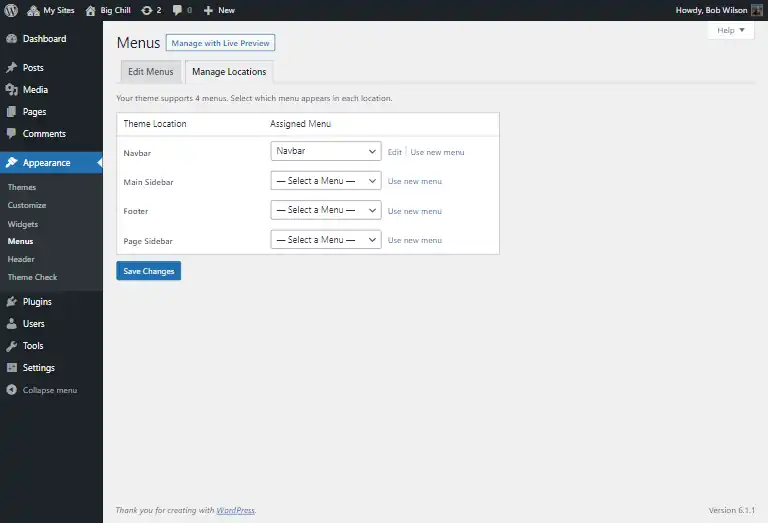
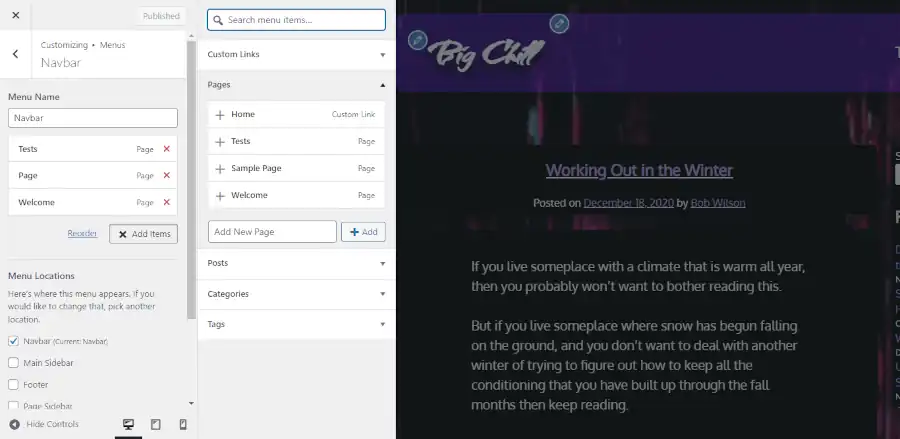
The customizer is what you use to set up the layout and overall look of your website. It controls primary content containers for your site such as headers, footers, and sidebars. And it controls how your site is divided into different sections. The customizer is driven by a theme such as one of the Big Themes. Different themes have different looks and different customizer controls to manage the theme.

You must have a theme that supports the customizer if you wish to access the customizer. You can access the customizer through the admin center by selecting Appearance > Customize.
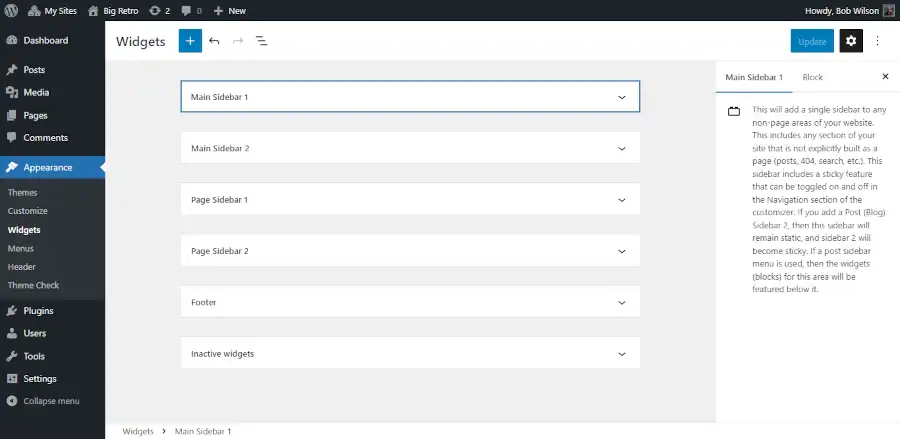
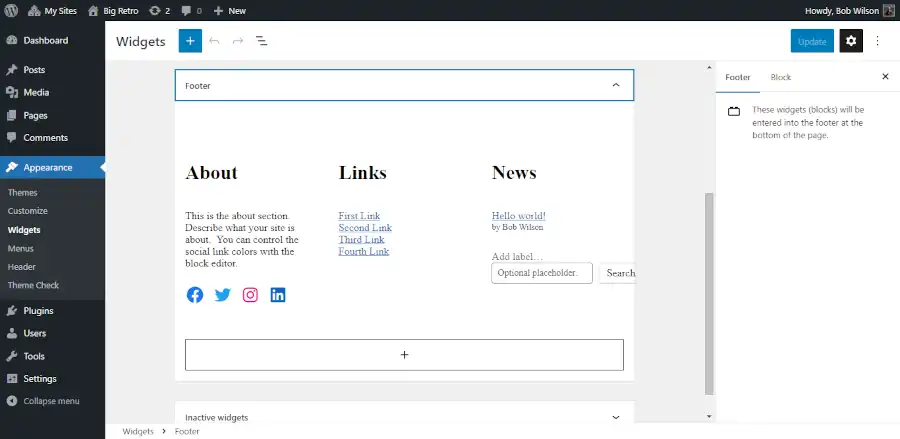
WordPress Definitions: Widgets Areas
Widget areas are one type of control used by the customizer to add content into your website in areas that are shown in certain reoccurring sections of your website or every page of your website. Widget areas are called widget areas because they used to be controlled by a user interface known as widgets. Today they still can be controlled by classic widgets. But the primary way to add content to widget areas is using blocks. Essentially you can inject the block editor ad hoc into the customizer.

You can add content to widget areas using the WordPress admin center or the customizer.
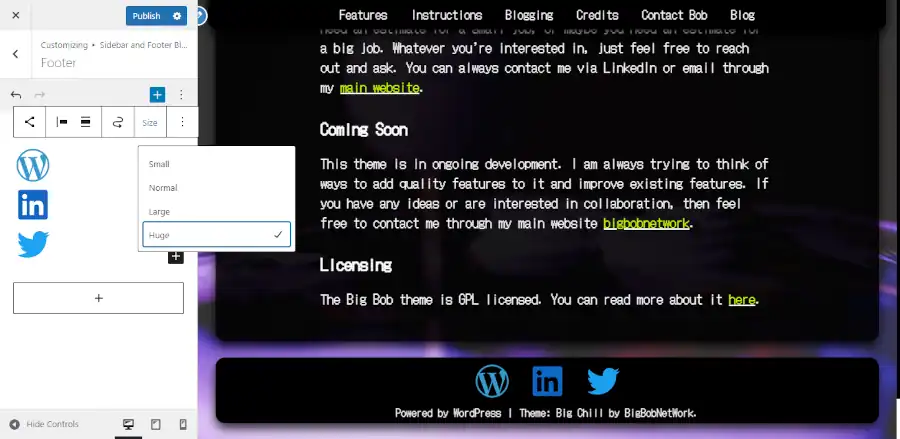
WordPress Definitions: Site Editor
The site editor is the newest method for managing the overall look of your WordPress website. The site editor refers to full site editing. I explain the complete definition of full site editing in the next section.
Unlike the customizer, the site editor manipulates content exclusively through blocks. Like the customizer, the site editor is controlled by WordPress themes. That means that unless you have a theme that supports the site editor, you won’t be able to find the site editor in your admin center.
The site editor has struggled to gain popularity. Only 2 percent of theme downloads comes from themes tagged with full site editing. Users don’t like the site editor because of its high learning curve, and developers tend to dislike it because of its underdeveloped API. In other words, it can be more difficult to use the site editor than the customizer, and it offers less power than the customizer.
It is also important to note that the site editor does not replace the need to use the block editor. However, the block editor and the site editor can perform redundant functions, and they have a similar user interface, so it can be easy to confuse what is the most appropriate control choice.
Full Site Editing
Full Site Editing is a bit of a misnomer because it implies that your WordPress website can not be fully edited without the full site editor. This isn’t true. Full site editing also implies that site editing is the most powerful way to edit a WordPress website. This is also not true. The term full site editing is generally regarded as a mistake, however since it proliferated into areas where it is now hard to remove, it is still referenced for legacy purposes.
Block Based Themes
“Block based themes” is a really misleading term because it doesn’t refer to any theme that uses blocks. If a theme is supported by the customizer (which is the majority of themes that use blocks), then it is still not considered a block based theme. Block based themes are only themes that use the site editor.
The Classic Editor and Page Builders
The classic editor and page builders are no longer necessary for building a WordPress site since the introduction of the block editor. However, many people are familiar and comfortable with them, so they are still used. They are all plugins, so you don’t need to learn how to use them if you are unfamiliar with them, however I did write a little bit more about those subjects in an older article.
Questions?
Hopefully if you are either new to WordPress, or if you have been relying on older versions of it, then this article has brought you up to speed. If you have any questions, then please feel to write them into the comments area.