
People don’t use websites to view advertisements. If you advertise too aggressively, then you will annoy your readers, and encourage them to leave your site. However, if your advertisement is too subtle, then nobody will notice that it is there. A sticky sidebar is a great way to get your advertisement noticed without disrupting your reader’s reading experience. This post will explain how to add an advertisement to a sticky sidebar.
Assumptions
This post assumes that you are familiar with WordPress and WordPress themes and that you know how to set up a website. It also assumes that you are familiar with widgets.
Before You Get Started Learning How to Add an Advertisement to a Sticky Sidebar
If you want to learn how to add an advertisement to a sticky sidebar, then you need a WordPress theme that supports sticky sidebars. One of the Big Themes would be a great choice, and the Big Chill theme would be an ideal choice because it is the latest Big Theme, and it has updates to maximize sticky sidebar compatibility with browsers. You can download Big Chill by going into to your WordPress admin center, then select Appearance > Themes > Add New, then type “Big Chill” into the search box.
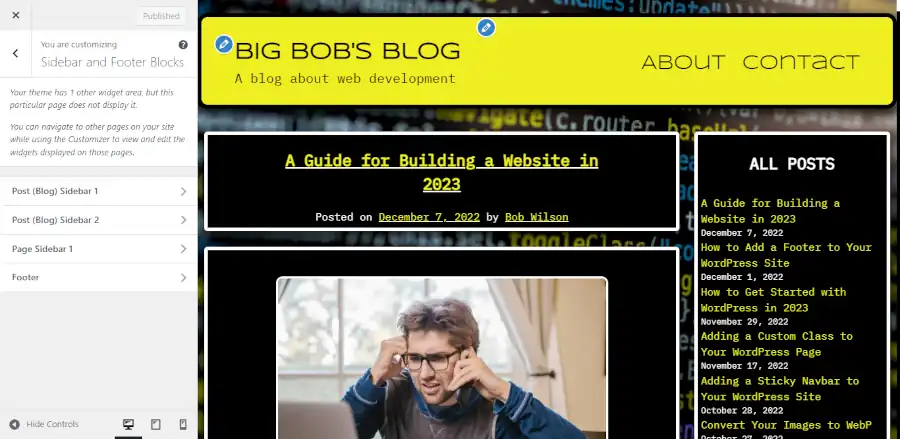
Once you have installed your theme, you will be able to add your advertisement by using the customizer. You can find the customizer by going to the main admin page then selecting Appearance > Customize. Once you are in the customizer, you will want to select the “Sidebar and Footer Blocks” panel.

There are two areas where you can add sidebars. You can add sidebars to your pages and you can add sidebars to your posts (your posts are used if your site has a blog). Each sidebar area allows for two sidebars. Sidebar 1 is set first. It will be sticky if no other sidebar is displayed in that section. Sidebar 2 will be set underneath sidebar 1 if sidebar 1 is set. If sidebar 2 is set then sidebar 1 will remain static and sidebar 2 will stick.
If a sidebar sticks then it will size itself relative to the screen size and offer a scroll feature if the content exceeds the the viewport’s allowance.

This is an important consideration. Many people will set their sticky advertisements without consideration for every conceivable screen size. I have personally witnessed many sticky advertisements that have not fit into the viewport of a 1366 x 625 screen, and it was impossible for me to access the entire advertisement. It also makes the website look unprofessional and sloppy.
Another important consideration is how to deal with the advertisement on mobile. There isn’t enough room for a sidebar on a smart phone screen. The Big Themes resolve this problem for you by setting your advertisement underneath the menu in the slide panel.

A concern that you may have with this method is that your advertisement may be overlooked on mobile. However, you need to consider that the premise of this advertising method is that it minimizes the obstruction of the reading experience. There isn’t a good way to make sure your advertisement is seen on a mobile browser without obstructing the reading experience because the mobile viewport is so small.
If you want to make sure that the advertisement has a higher probability of being seen on mobile, then I would suggest that you add a copy of the advertisement into the body of your content or your footer and accept that your reader may have a more obstructed reading experience.
What is the Best Way for YOU to Add an Advertisement to Your Sidebar.
Now that you know the basics of how your advertisement will function, you can begin designing and setting your advertisement into position. The first thing that you should ask is, do you need anything placed in the sidebar area other than an advertisement? If the answer to your question is yes, then I would suggest that you add your content that doesn’t advertise into sidebar 1, and set your advertisement into sidebar 2. Otherwise, you can just set your advertisement into sidebar 1.
The next question that you will need to ask yourself is, how much space do you need for your advertisement? There are a number factors that can influence this decision, and there a number of solutions for dealing with those factors, and it is impossible to consider every use case. However, I do have a solution that is capable of resolving a number of use cases.
How to Add a Heading with Inline Images
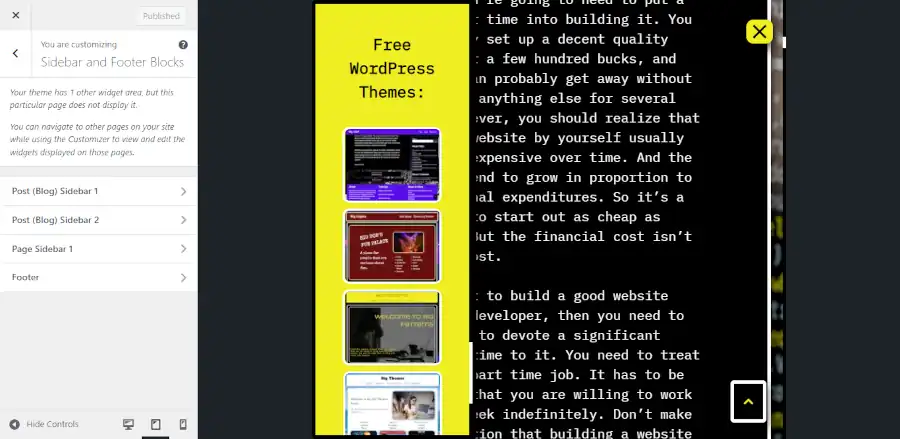
A simple solution to displaying one or more advertisements in a sidebar is to add them as inline thumbnails and set them into a scrolling container. The advantage to using a scrolling container instead of a slider is it displays more images at once on large screens. Since you are using one of the Big Themes, you don’t have to do anything to set up the scrolling feature. A scrolling feature will be automatically added if the viewport requires it.


You can add a heading with inline images by proceeding through the following steps
- Select the sidebar that you want to use to display your advertisement.
- Add a heading block announcing your advertisement, then add space under the text by pushing shift + enter. It is also a good idea to set the alignment to center.
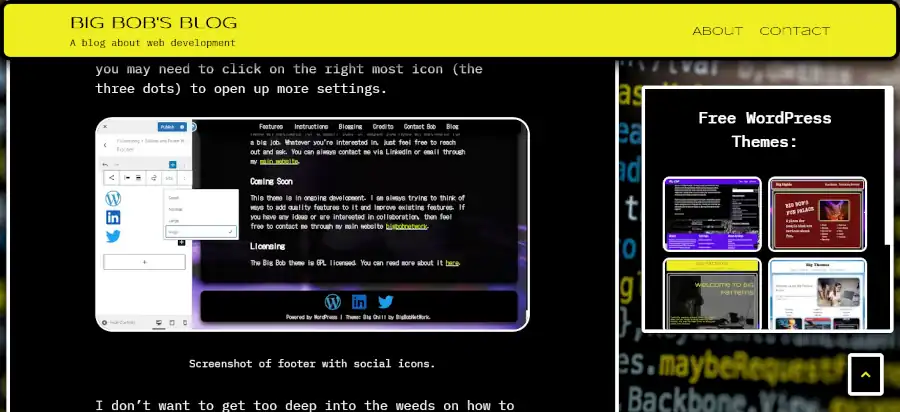
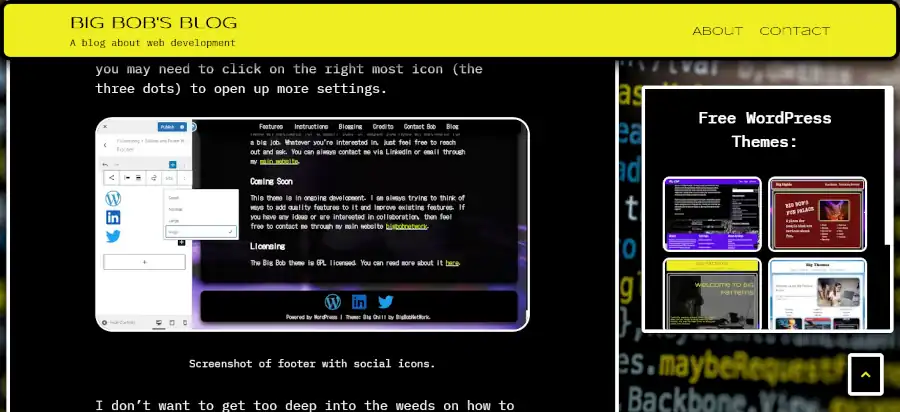
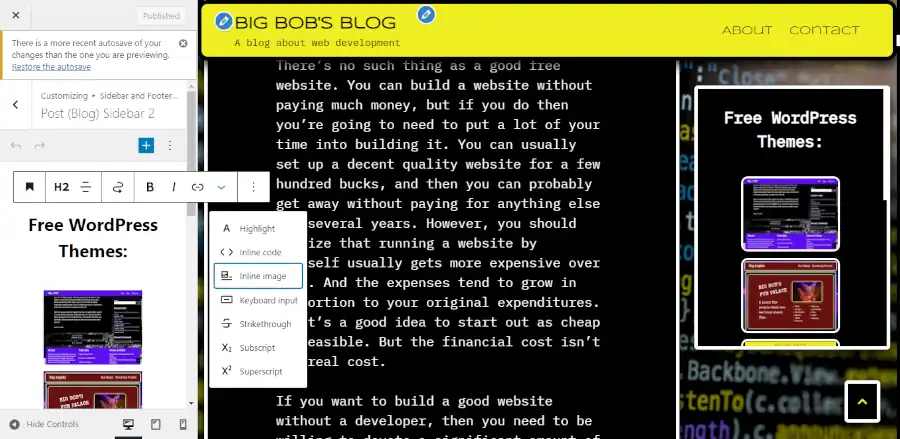
- Click the dropdown arrow (see image below) and begin adding inline images. It is recommended that you set the width of your images to 150 and that you convert them to WebP prior to uploading them.

- Add a custom class to your heading block. In this example, I will be adding the class name “bb-free-software”, but you can name your class whatever you want. You can open up the side panel in the customizer by clicking on the three dots in the image above, then select “Show more settings”.
- Go to the Additional CSS section of the customizer and add the following custom CSS (you’ll need to adjust the class name to the name you added):
.bb-free-software img {border-radius: 10px;margin-left: 5px;margin-right: 5px;} - Add links to your images. You can do this by selecting each image and clicking on the the link icon displayed in the screenshot above.
- Check to make sure that your images look good in different viewports.
This is just one of many ways to set an advertisement into a sticky sidebar. Feel free to experiment with adding different kinds of blocks and patterns to your sidebar.
Questions?
Thanks for reading. If you have any questions then feel free to post them in the comments section.