Jump To Image Instructions
Featured Video
Whenever you decide to use a video on a website, you need to realize that you can get most videos to load on most browsers most of the time, but you can never get all videos to load on all browsers all of the time; so if you want to insist on perfection, you should avoid ever loading any videos. Although images can have their problems too (like if you load too many), so if you want to be as safe as possible, you should only run text driven websites.
Now, if you’re like me and you think that’s a boring way to build websites, and you don’t mind your videos not being able to run on obscure/outdated browsers or obscure/outdated computers, then keep reading.
The WordPress core does not have an actual featured video function, but it has all the necessary tools to create a featured video, so here’s how you create a featured video with the Big Bob theme:
First, you’ll need to start a new page or open an existing page, then you will need to load a video onto the page your working on by clicking the Add Block button:

Then type video into the search bar and select video:

You can add the video anywhere in the body of the page. If it is a post, you will see the video running on autoplay in a loop on mute at this point in the page when it is in the feed, and you will see it in the background when it is on its own page.
First you’ll want to align the video for when it appears in a feed:

Two Methods to Create a Featured Video
From here, there are two different ways you can set your video into the background to make it the featured video. You should use one method or the other. Don’t use both. Note that the featured video will only appear in the background when it is on the main page that the video is presented. It will not appear in the background when it is presented in a feed (like a posts page).
Method 1
Method 1 does not require you to add any code, but you won’t have the option of coordinating with the featured image.
To set the video into the background all you have to do is update the block options as follows:

If you have used other themes, you’ll notice that the Big Bob theme extends the core video block by giving you the option to set it into the background.
Method 2 (Deprecated)
UPDATE: The bb-fv class has been deprecated. Please do not use it anymore. If you are already using it, then you should convert your files using Method 1. I apologize for any inconvenience that this may cause. You can read more about this in the Big Themes blog.
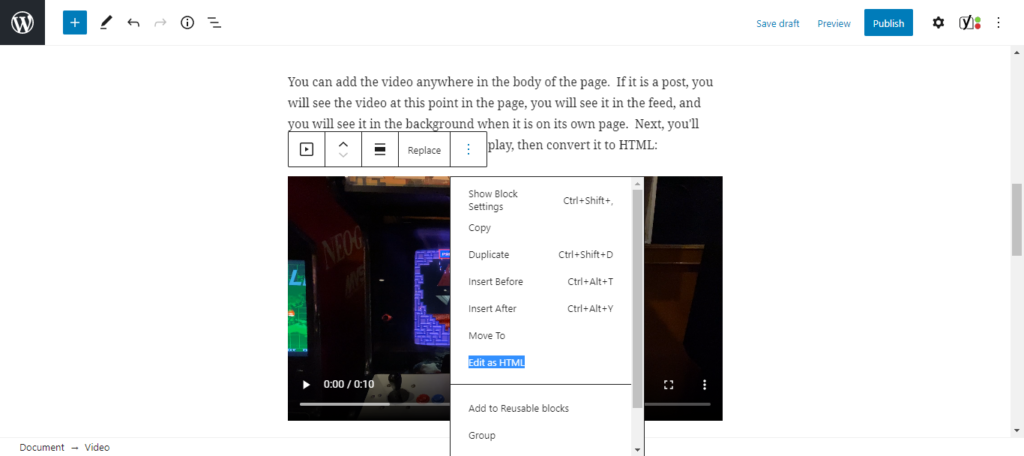
Method 2 requires you to write a little bit of code, so you’ll need to convert the block to HTML:

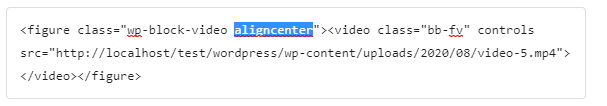
Then you will need to add the text class=”bb-fv” below after the word video:

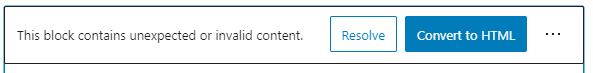
After you do this, click outside of the block, and it will give you a warning:

Don’t worry. It’s just making sure that you realize you added code. You can just click Convert to HTML.
Did you forget to align the video? Don’t worry. You can type it in manually:

After that, you’re all set. If you decide to add a featured video and a featured image, the Big Bob theme will assume that you only want to use the video for large windows because the file is too big for computers with smaller screens like the kind built for mobile browsers, so it will remove featured video and replace it with the featured image on windows (including on large screens) being defined as having a logical width of less than 1180px.
Please note that you can only add one featured video for each page or post. If you add more than one, only the first one will be used, and the rest will be deleted. Also, this is only designed to work with direct mp4 embeds (as opposed to something like youtube).
Setting an Image to the Background
You can set an image to the background by using a featured image or a block image.
Featured Image
Adding a featured image is the same as adding a featured image for any WordPress site. When editing a page, just click on settings in the upper right hand corner:

Then select document:

Then scroll to the bottom of the sidebar and select featured image.
Once you have added your featured image, you can choose if you want to expand it across the entire screen (keep in mind that this will need to adapt well to many different screen sizes. If you want to expand it, then select a block (one you are unlikely to delete), then go to the block controls on the right side of the screen, then click advanced (at the bottom), then scroll down to Additional CSS classes and type in:

Setting a Block Image to the Background
You can also set a block image into the background. Like the featured image, the block image will only appear in the background on the main posts or pages (not in archives or searches). All you have to do is add a block image the same way you would using any WordPress theme, and select one of the two new options. The fit option will fill the screen in a centered position without protruding into the sides, and the full option will fill the entire screen in a centered position while cutting off the minimum amount of the image necessary. Both versions are designed to be mobile friendly:

UPDATE:
The styling of this page was updated to make it look like a more traditional page. You can see how to perform the updates here.
6/4/2021
