After content, colors and fonts have the highest impact on the look of your website. But you have probably noticed that updating your colors and fonts on your WordPress site is not as intuitive as you would like it to be. However, when you find the right tools, updating your colors and fonts on your WordPress site isn’t that difficult. The hardest part is finding the tools. This tutorial will show you how to obtain all of the tools you need to update your colors and fonts, and it will show you the most efficient way to update your colors and fonts once you have found those tools.
Picking the Right Theme
Not every theme makes updating colors and fonts on your WordPress site possible. And using plugins to update colors and fonts is usually convoluted.
Your theme is the thing that has the highest impact on how your colors and fonts are set. The whole reason that themes were created was to create a foundational mechanism for determining how your site looks. This is the reason that your theme ought to be the thing that determines your font and colors.
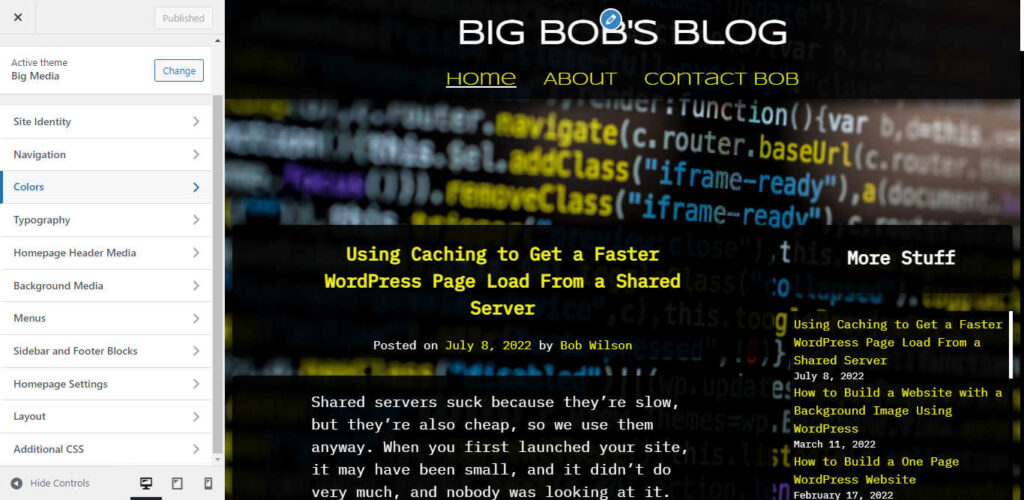
Most themes give you little control over your colors and fonts. But a few themes will give you a wide spectrum of choices. One such theme is the Big Media theme. The Big Media theme is a free theme and you can download it directly from your WordPress admin center by selecting Appearance > Themes > Add New. Then type “Big Media” into the search box.

Picking Your Page Layout Style and Foundational Content
Now that you have a great theme, you need to consider your layout and content before updating colors and fonts on your WordPress site.
You should ask yourself if you want your site to be page driven, blog driven, or a combination of both. In other words, do you want to build your site with pages, posts, or both? If your site is blog driven or blog supported, then I would suggest considering a background image, especially if you are using the Big Media theme. You can add a background image in the “Background Media” section of the customizer.
If you are using the Big Media theme and you like the blog look, but you don’t actually want to have all of the blog features that go with it, then you can go into the Layout section of the Customizer and switch the “Big Pages” control to off. When you do this, it will create more background space for a background image when you build your WordPress site with pages.
If you’re sure you don’t want a background image and you are using the Big Media theme, then you should also consider a homepage header image. You can add this in the “Homepage Header Media” section of the customizer.
The Best Way to add a Background Image or a Header Image
Don’t worry about whether your image is appropriate to the theme’s default colors and fonts. Just focus on finding an image that you think looks great and facilitates your site’s message. You’ll be able to manipulate your theme to fit your content later.
If you want your image to be a background image, then it will need a lot of versatility. A great background image is an image where you only need to see a little bit of the image for it to be valuable. If you have an image that you like that doesn’t work well as a background image, then consider using it as a homepage header image.
If you want to add a homepage header image, then you should make sure that the image looks good on any screen dimension. Try setting the “Big Header Image” control in the “Homepage Header Media” section to both on and off and see how it looks on different screen sizes.
If you don’t have your own image that serves this purpose, then you can get tons of great images using the following links:
You probably want to load the original copy of your image onto your WordPress site to see how it looks. If you have trouble loading your image, then you can use GIMP to compress its size:
Images can crush your loading time. WordPress has features that automatically reduce the size of your images, but sometimes they don’t work, and even when they do, the image byte size can be larger than necessary.
Background images need to have a larger than average file size, but I have found that you can keep them looking good at pretty small sizes. I find that I can keep a background image looking good at an average size of 500KB and an average width of 2560px.
GIMP is free software that you can use to amplify compression and convert file types.
GIMP is a beast and is not the most user friendly. It is a full service image editor that has capabilities that extend well beyond what you will probably need for WordPress. However, if you are just using it to compress your images, then it isn’t that difficult to use. Just follow these instructions:
- In Gimp, go to File > Open, then choose the file you want to open. Gimp can be slow.
- Go to Image > Scale Image. Then reduce the width to 2560. You may be able to reduce this even further if you set the “Big Header Image” control to off in the “Homepage Header Media” section of the customizer.
- Go to File > Export As
- If the file type reads .png then delete the .png and replace it with .jpg. You may also want to rename the file.
- Click export, then lower the image quality to 50 percent or whatever value you think is best. You can check the box that reads “Show preview in image window”, and it will tell you what the file size will be.
- Click Export.
Picking Your Colors
If you are using the Big Media theme, then you can update your colors in the colors section of the customizer.
Colors should be defined by content. This is why it is best to choose foundational media before you choose your colors, then use the media as a basis for color selection.
Basic colors can be a great choice. The best way to start the color experimentation process is by selecting from the eight basic color squares. If you don’t like the default look, then a good second foundation is to try a black foreground with white text. Black foregrounds also tend to do a better job of revealing images when you reduce foreground opacity.
If you decide to experiment beyond the eight basic colors, then keep in mind that some colors look different on mobile, so you’ll want to test for that by viewing your site on mobile technology.
Don’t pick more colors than you need. The Big Media theme has a lot of color options, but that doesn’t mean that you can’t use the same color more than once.
Pick Your Fonts
If you are using the Big Media theme, then you can add fonts in the Typography section of the customizer.
Colors can affect how your fonts look, so you want to make sure that you pick your colors first.
Try lots of fonts. The Big Media theme gives you access to the entire Google fonts library, so be patient and keep trying fonts until you get exactly what is right for you. But keep in mind that it’s okay to just use one or two fonts. Some fonts look good by themselves, but they don’t always look good juxtaposed against other good looking fonts.
You may also notice that some fonts fit better than others, so you may have to update menu font sizes. You can do this with the “Menu Size” control in the Navigation section of the customizer.
You may find that your default fonts don’t always look ideal in every place that they have been set. But you can use the Additional CSS section of the customizer to refine font selection. For example, this theme added the following update:
.entry-meta,
.entry-footer,
.nav-links,
.comment-metadata,
.reply{
font-family: "IBM Plex Mono";
}You can figure out which class names that you would want to update using this tutorial.
Got Questions About Updating Colors and Fonts on Your WordPress Site?
If you have any questions then feel free to post them below.