If you want to take your real estate agent career to the next level, then you need to have your own real estate agent website. You don’t want to rent it and pay a premium subscription fee in perpetuity. You want to learn how to build it yourself or have a pro build it for you.
You Should Use WordPress to Build Your Site
WordPress is free, open source, and it rules the web development market. In other words, it’s reliable, and it will be around for a long time. Also, you will want a content management service that you can use to manage your listings. And WordPress will be able to facilitate all of that.
Building a Profile Page for Your Real Estate Agent Website
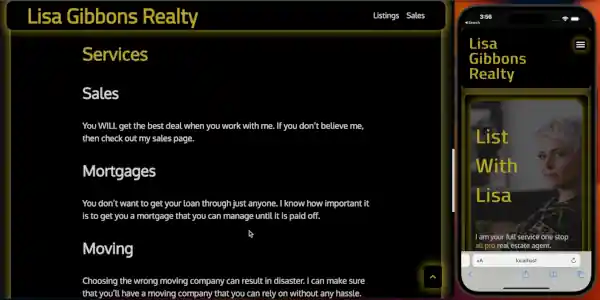
You want to start with a simple page that says who you are and the services that you provide. Don’t overdo it. Keep in mind that people may look you up while they are in their cars, so you will want to be mobile friendly. You can check out the video demo below to get an idea of what your home page should look like. The video also includes a listings section. I’ll refer to that later.
Avoid Embedding Too Many YouTube Videos
Since you just saw a video, now is a good time to discuss videos. You may want to embed some videos of your listings.
You want to minimize the use of video on your website. If you do embed a video, then you don’t want to use more than one. And make sure that you test it for mobile compatibility. Remember, people may look up your website on their phone while they are on the road looking for homes, and you don’t want them to become frustrated because your website takes too long to load. If you want to use multiple videos on your site, then create images that link to your YouTube page.
It’s important to understand that a website running on a mobile browser won’t be performing in an optimized environment and network such as a YouTube or Facebook app. So you need to set reasonable expectations. You need to design your website so that it runs well on any miscellaneous mobile browser.
Keeping People on Your Site and Off of Your Competitor’s Sites
If people know you through your social media accounts, then you shouldn’t remove that as an option for communication. But ideally, you want to keep people from considering options other than you. And the best way to do that is to provide as much information as possible on your website. It’s good to keep links to social media so that various clients will still have the means to communicate with you using the means that they are most comfortable with. But your website should have the ability to answer most of their questions.
Building a Listings Page for Your Real Estate Agent Website
The original function of WordPress was it was designed as blogging software. These blogging features can be easily repurposed as a listings page. You want a page that hosts your listings that doesn’t connect with your competitors’ listings. When you market your listings using the WordPress blogging software, you can tailor your marketing strategy exactly how you want. You don’t have to defer to any standards of the MLS or any other listing services.
Managing the Listings Forum
One of the best parts about using WordPress is you have a comments area for every blog post. That means that you can create a comments area for every listing. That means that people can post their questions directly to your listings. And you can have a conversation in which you have full control over the forum.
Updating Your Listings to Sold
You can use your blog/listings post as a resume of your sold homes. You can then market this in a sticky sidebar on your website. That means that whenever somebody goes onto your site, they’ll see a constant advertisement on the right side of the screen of your best work whenever the screen is sufficiently wide.
Customization Options
Using WordPress blocks and the right theme allows you to use your imagination to create original content for your website. And if you have something that you want to create, but you can’t figure out how to do it, then you can always contact a pro.
Future Proofing Your Real Estate Agent Website
You want a website that will still be running well ten years from now. Building with WordPress and the block editor is a great way to facilitate long term sustainability. All websites require updates, so you want to pick a framework that makes managing your updates and content as hassle free as possible.
Questions?
If you have any questions the please post them in the comments area.