Adding a section block to your WordPress page is a great way to make content stand out. It can also break up the monotony of a page and make the page easier to read. Section blocks look best on pages with wide screens (as opposed to blog pages with sidebars like the page that you’re reading right now).
Pick the Right Theme
You should pick a theme that provides options to create a layout that is good for expressing a section block. Some themes give you very little control over blocks. Other themes give so much control over blocks that the process of building them becomes confusing and tedious
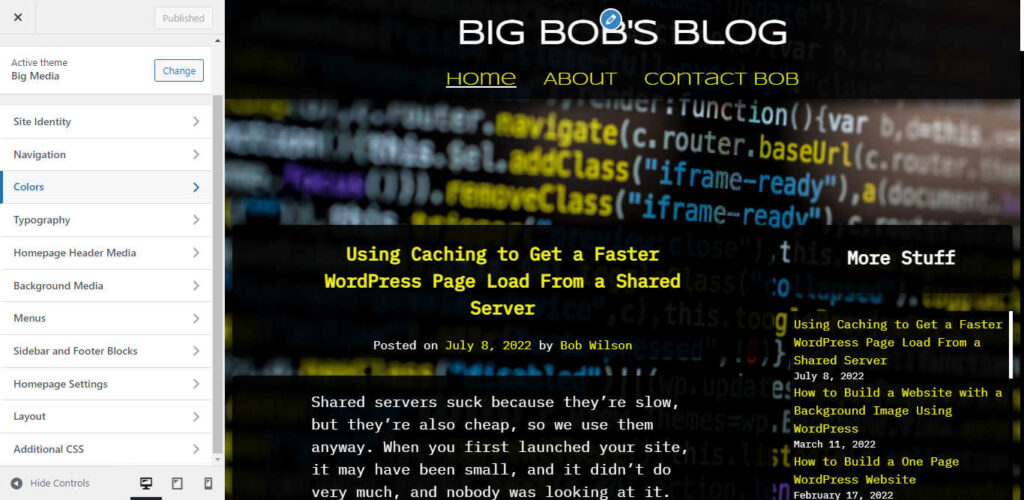
The Big Media theme tries to strike a balance in block control. The Big Media theme is a free theme and you can download it directly from your WordPress admin center by selecting Appearance > Themes > Add New. Then type “Big Media” into the search box.
This is Just a Demo
This blog post will provide a demonstration of how to add a new section to a website designed to promote an arcade, but you can use the techniques that you learn and apply it to all kinds of content. All you will need to create this section are images and text. If you don’t have any images, then I recommend the following resources:
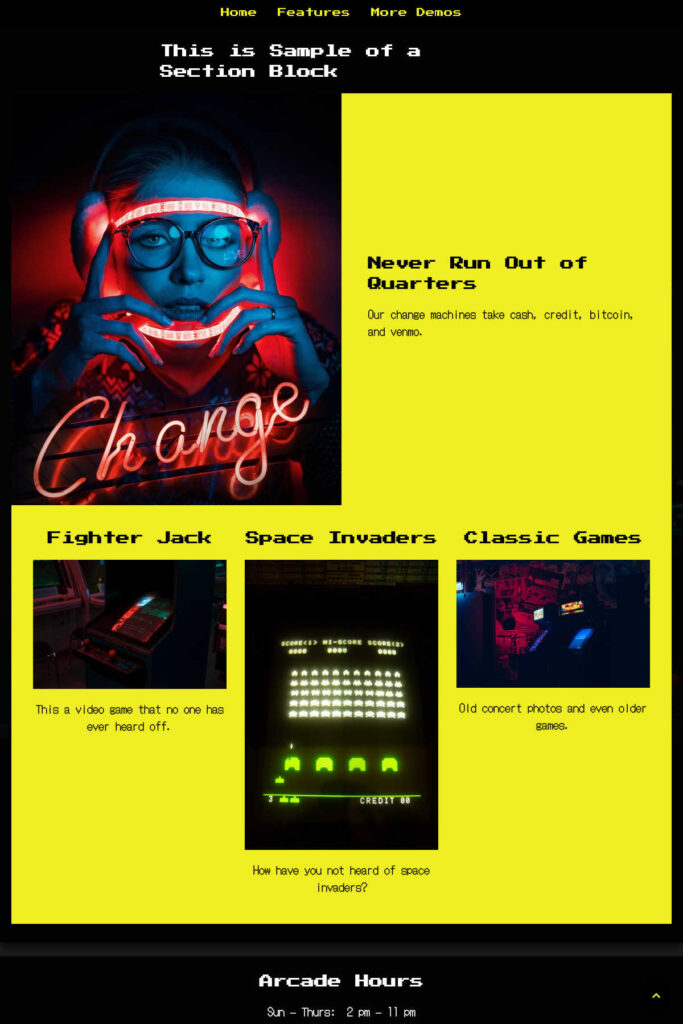
This a demo of a section block for a website used to promote an arcade. It is set near the bottom of the page. When you are done reading this blog, you will know how to build a section just like it.

This section demo contains a typing feature. You can click on the image to see the page in action.

Picking a Color Scheme Before Adding a Section Block to Your WordPress Page
One of the simplest and most effective ways to make your new section stand out is to update the colors of the background and fonts. I recently wrote an article on how to build foundational colors and fonts for your website. This tutorial will extend upon that lesson by teaching you how to update the inner parts of the page.
When you are deciding what colors to choose, it is often a good idea to pick colors that you are already using and set them as inverse values. For example, if you are currently using yellow for your links and black for your foreground color, you can make the background color of your new section yellow and the text color of your new section black.
Determining Layout and Content Before Adding a Section Block to Your WordPress Page
Before you actually build your new section, you should consider how the layout and font will look. You can do this by looking at the example images above. I could write a whole article on how to set different section layouts, but for now, it’s probably a good idea to use something like the above sample because it is a good way to condense content that could serve a variety of different purposes.
Resizing Images
You can try to rely on WordPress to resize your images for you, but if you are using multiple images, it is usually a good idea to use image compression software.
GIMP is free software that you can use to amplify compression and convert file types.
GIMP is a beast and is not the most user friendly. It is a full service image editor that has capabilities that extend well beyond what you will probably need for WordPress. However, if you are just using it to compress your images, then it isn’t that difficult to use. Just follow these instructions:
- In Gimp, go to File > Open, then choose the file you want to open. Gimp can be slow.
- Go to Image > Scale Image. Then reduce the width to 900 for images inside media and text blocks and 600 for images inside columns.
- Go to File > Export As
- If the file type reads .png then delete the .png and replace it with .jpg. You may also want to rename the file.
- Click export, then lower the image quality to 50 percent or whatever value you think is best. You can check the box that reads “Show preview in image window”, and it will tell you what the file size will be.
- Click Export.
Creating a Group Block Foundation
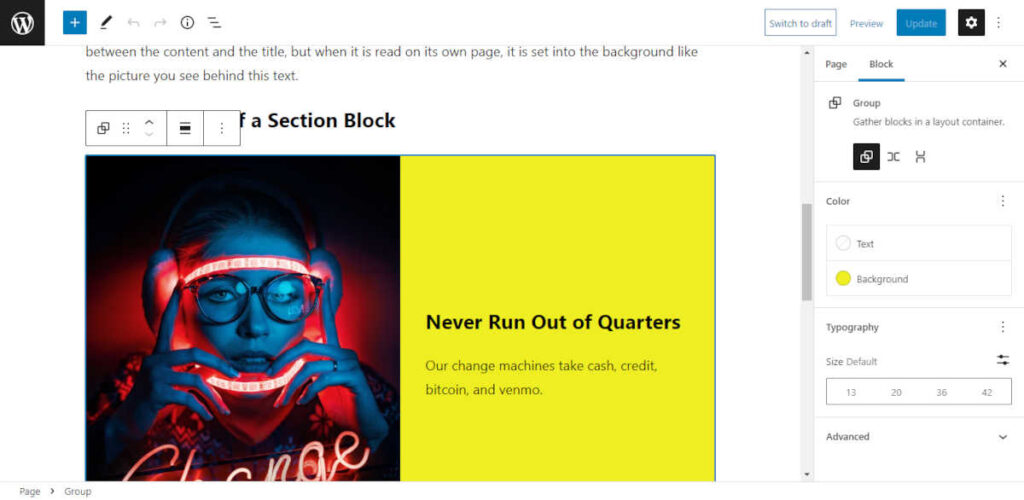
You will use the block editor. You should start by adding a group block, then set the background color to the color that you want.

Adding Inner Blocks
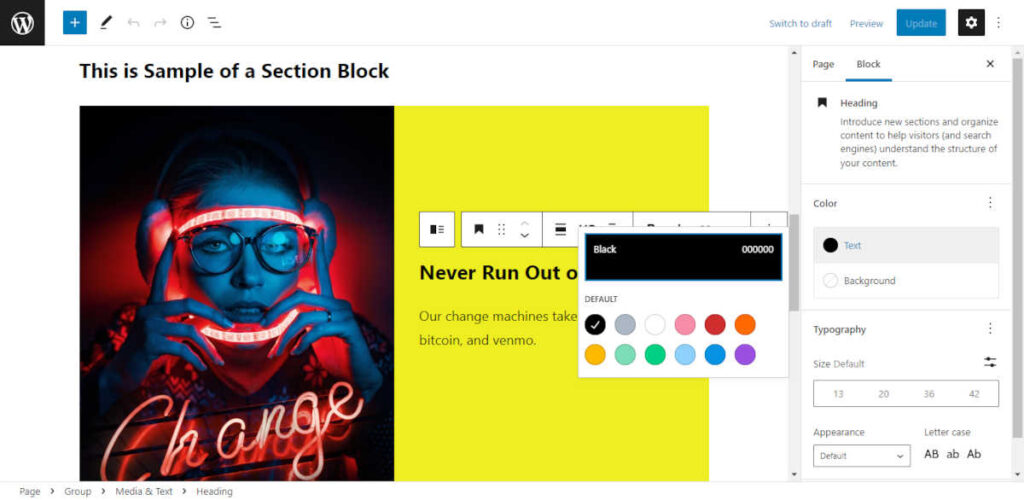
Next add more blocks inside the group block. The top block in the example group block is a media and text block. With each section of text that you add, you will want to select the new text color.

Adding More Group Blocks
Adding inner group blocks makes it easier to update inner sections in the future. Next, add another group block below the media and text block.
Adding More Inner Blocks
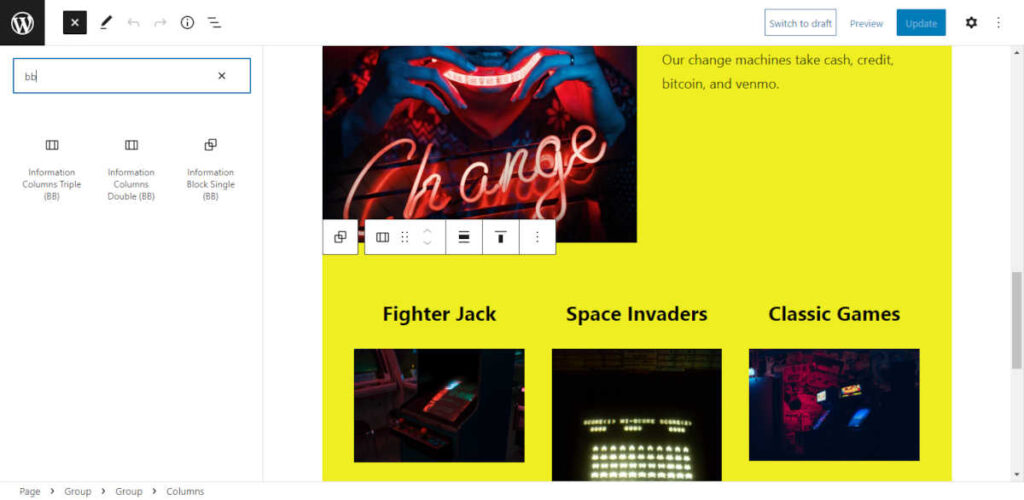
Finally, since you are using the Big Media you can add ten blocks at once. Type “bb” into the block search then select “Information Columns Triple”.

Finally, add the Information Columns into the inner group block.
That’s it. You’re done.
Do You Have Questions About Adding a Section Block to Your WordPress Page?
If you have any questions, then feel free to post them in the comments below.