The Big Themes has everything that you need to add a “search from the bottom” link to your website. Hypothetically, any WordPress site can add this kind of link, but sites that don’t use one of the Big Themes may not have the ideal resources to set the icon quickly.
What is a “Search from the Bottom” Link?
A “search from the bottom” link is a hyperlink that sends you down to the footer of your page when you click on it. It looks like this:
Why Use a “Search from the Bottom” Link?
If you have a really large page that is tedious to scroll down, but it has important information at the bottom of it, then you should consider adding a “search from the bottom” link. If you have a small one page site, then this icon probably isn’t worth the time and effort. However, if you have something like a large blog with an index with multiple long pages, then this tutorial is for you.
Assumptions
This tutorial assumes that you are familiar with the basics of building a website, and you know how to add to widget areas, and you are using a site that uses a footer. It also also assumes that you are using one of the Big Themes.
Building the Icon
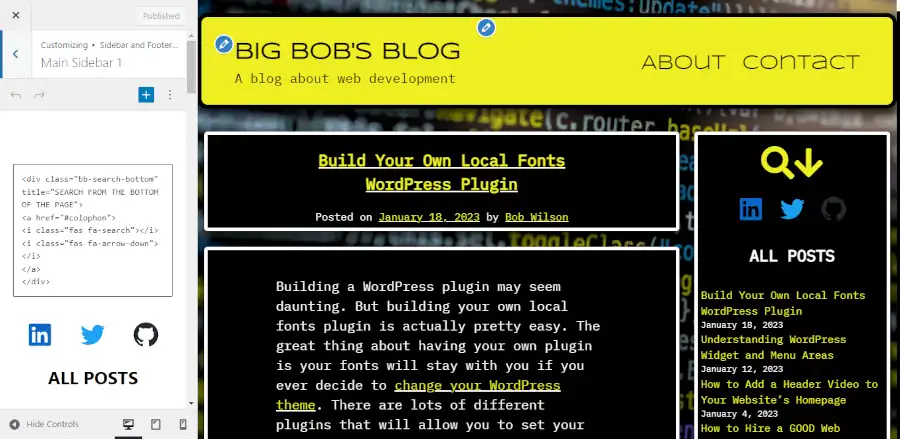
You can build everything that you need directly from the customizer. An ideal place to put the icon is at the top of your sidebar.

First you will want to add a custom HTML block that contains the following code:
<div class="bb-search-bottom" title="SEARCH FROM THE BOTTOM OF THE PAGE">
<a href="#colophon">
<i class="fas fa-search"></i>
<i class="fas fa-arrow-down"></i>
</a>
</div>Then you will want to add the following code to the Additional CSS section:
.bb-search-bottom {
text-align: center;
font-size: 50px;
letter-spacing: -15px;
padding-right: 15px;
}You may want to adjust the font size. You also may want to adjust the letter spacing to make the two icons closer or wider together. Note that padding-right is the inverse value of letter-spacing. So if letter-spacing was -20, then you would want to adjust padding-right to 20.
Questions?
That’s it. If you have any questions, then please leave them in the comments.