Websites are dynamic. Building a GOOD website takes time, and maintaining and updating a website lasts indefinitely. So it can be helpful if you have an outline that you can keep coming back to so that you don’t lose track of what you are doing.
How to Read this Post
This is a blog post that you will probably want to come back to again and again. You can read it all at once, but you don’t have to. You should bookmark this post. Then you can come back to it after you have been distracted by non website building related work. This post contains lots of links that may take you through multiple days of work, so be patient and focus on improving your website one session at a time. If you take the time to put the work in, then you can make your website great.
It will probably be simplest if you follow each lesson in the order that it appears, but this isn’t mandatory. Even if you have already started your website, if you feel lost and confused, then this post can be helpful. It can show you how to overcome some fundamental problems that may have been nagging you for years.
Step 1: Organize the Information that You Need for Building and Maintaining a Website
If you have never built a website, and you don’t have any education in software development, then you are pretty much at the mercy of the internet, and the internet is really disorganized. This post will not tell you everything that you need to know, and it will not lead you to everything that you need to know. But it will help give you a great foundation that you can keep coming back to so that you don’t fly off onto a tangent in the wilderness of website development. If you ever feel overwhelmed and don’t know what to do, then reading this post from the beginning can be a great way to troubleshoot and find the solution to your problem.
Step 2: Determine Your Economy for Building and Maintaining a Website
You can’t bring a website into existence simply through the power of your imagination. You need resources. Before you take any action, you need to determine how much time and expense is necessary to build your website your way. Learn how to allocate fundamental resources for your site.
Step 3: Set Up Your Webhost and Foundational Software for Building and Maintaining Your Website
I never assume my customers will be running their website on a high quality managed webhost. I always assume that they are using something cheap and unmanaged, and they will need free support software to make sure that their sites load properly. If you are paying extra for managed hosting, then you may be able to skip some of these steps. However, there are five things that you will need to set up a site with unmanaged webhosting on a shared server. If all you have done is purchase a webhost, then you should give yourself a considerable amount of time to go through each of these steps. They will take awhile.
- Content Management Software: Learn about WordPress.
- Template Management Software: Learn about WordPress themes.
- Caching Software: Learn how to get your pages loading fast without an expensive managed webhosting plan.
- SEO Software: Learn to easiest ways to get your website noticed by search engines.
- Image Manipulation Software: Learn how to make your images look good without sacrificing page load speed.
Step 4: Set Up Your Website and Add Content
Now that you have all of the software that you need installed, you can get into the business of setting up your layout and adding content. It is usually simpler to work on your layout before you add your content, but building a website isn’t a perfect process, so don’t let yourself get frustrated if you can’t or don’t do things in the ideal order. Below is a list of steps for building or updating your site’s content and layout. You should expect getting though this entire list to take a significant amount of time.
- Update your theme. Updating your theme is usually difficult. But if your site isn’t doing what you want it to, then jamming another plugin into it probably isn’t the solution. If you want to make a real change, then you should probably take the time to change your theme. I highly recommend the Big Themes.
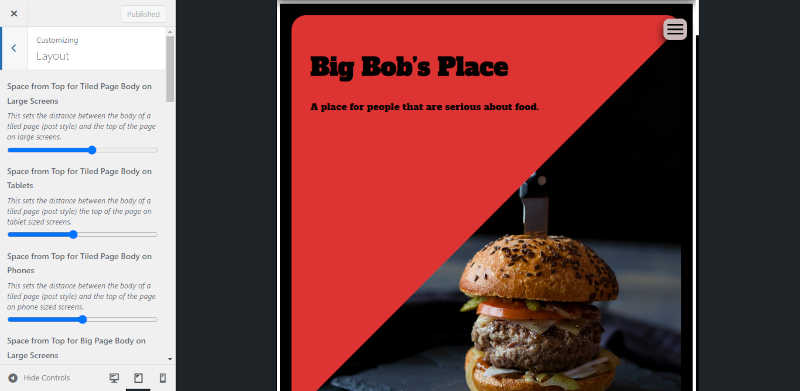
- Set the right colors and fonts. Your colors and fonts will have more influence over how your site looks than anything else. Keep experimenting with them until they match your site’s message.
- Set your main navbar properly. A great navbar will make your user’s experience easy, and it will make them want to continue using your site. But a bad navbar will make them want to leave your site. Your navbar will impact how the rest of your site works, so take the time to set it right.
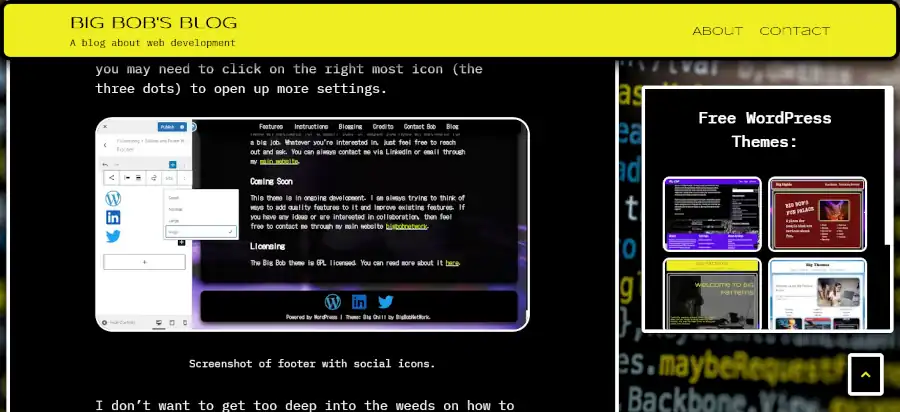
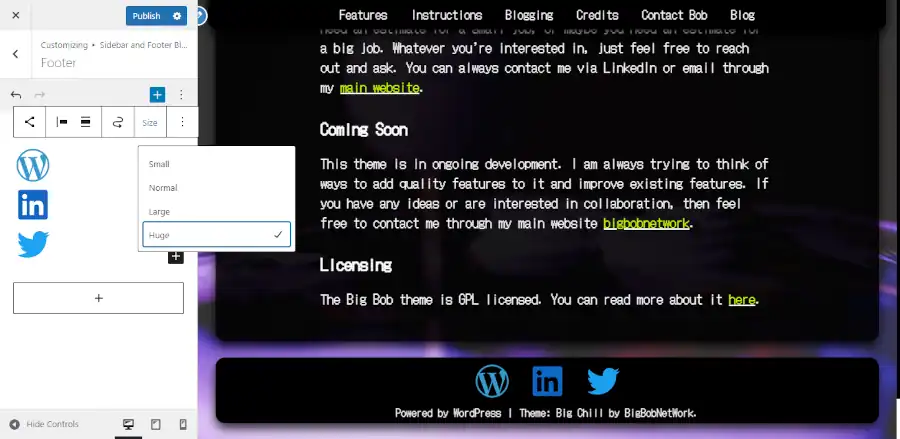
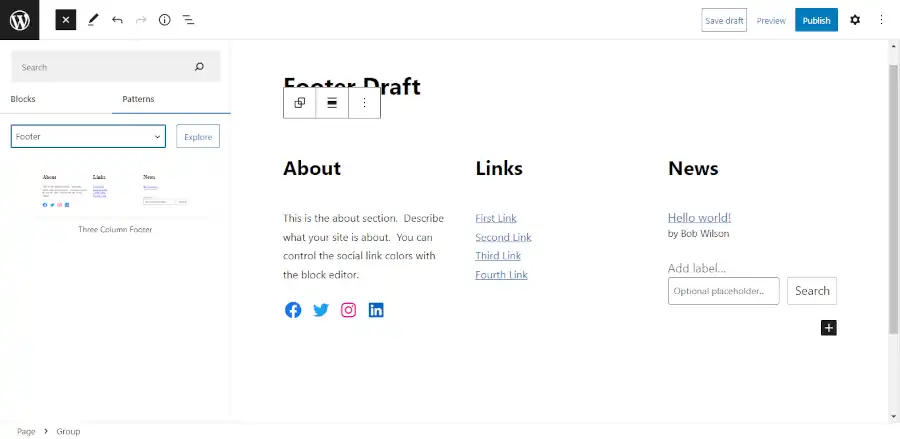
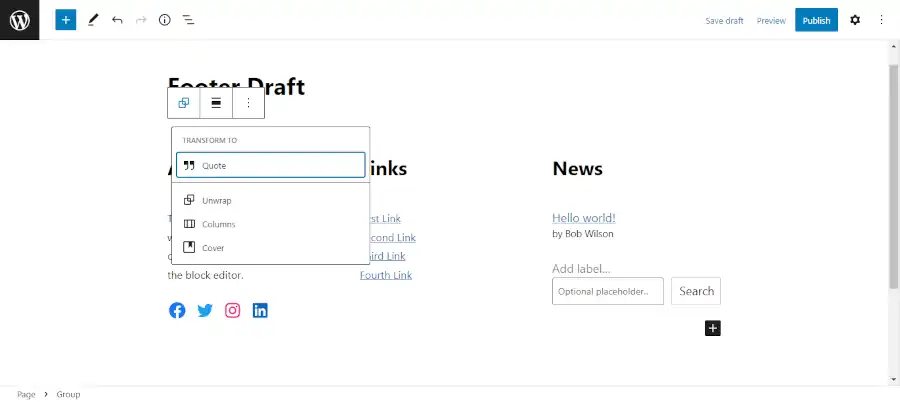
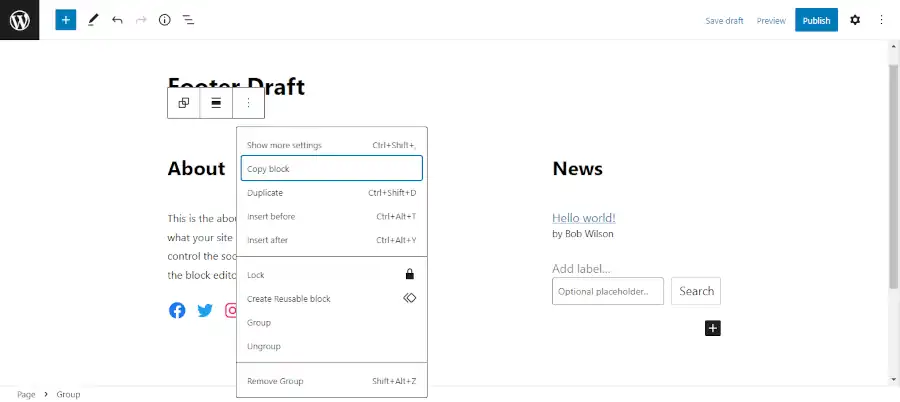
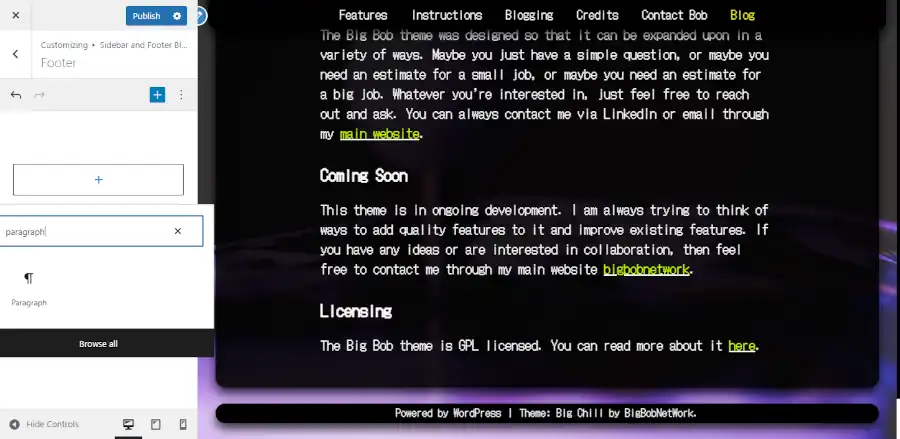
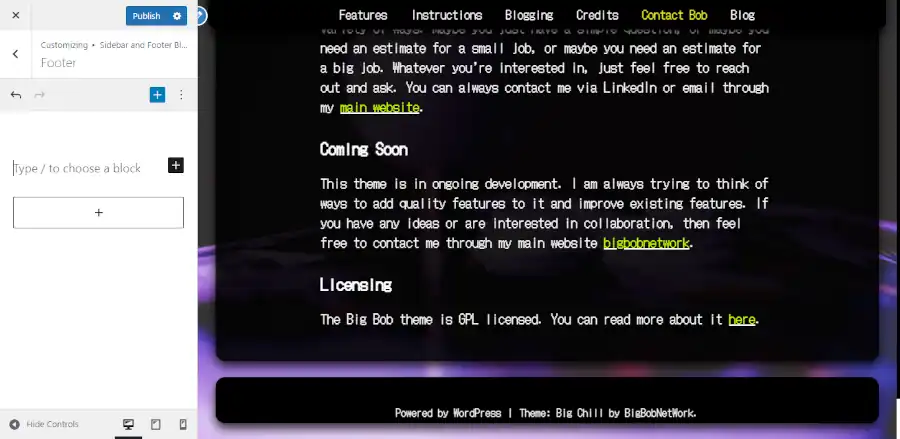
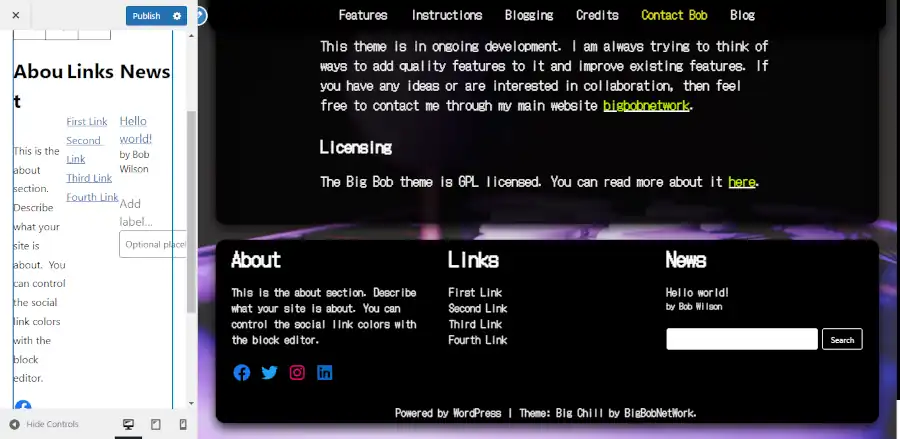
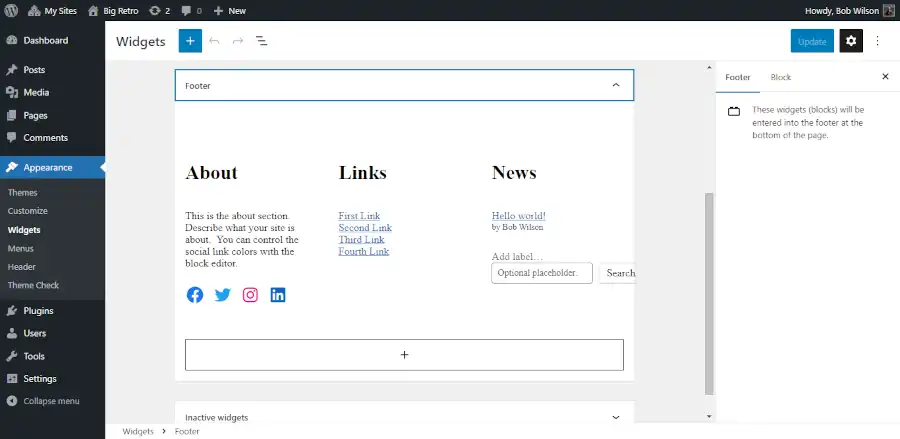
- Learn how to build a footer. Not every site needs a footer, but too many people don’t bother with them because they don’t even know how to set one up. Most sites that have a significant amount of content ought to have a footer, so learn how to set one up.
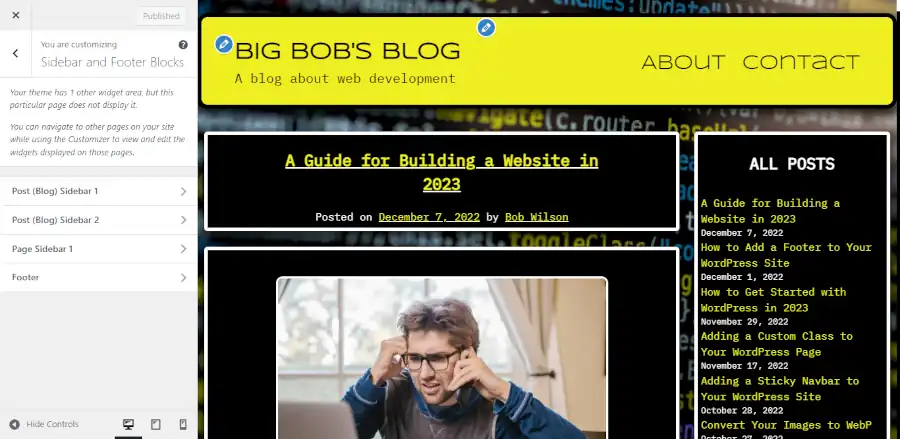
- Learn how to build a sidebar. If you are blogging, then learning about sidebars is a must. But even if you are just building a regular website, sidebars can be very useful, especially for stuff like advertising.
- Build a one page site. If you don’t have a site set up yet, then you have probably grown frustrated with how long this process has taken. Building a one page site is a great way to start your website presence. You can grow your website into multiple pages as time and content becomes available.
- Add foundational content. If your site is still looking basic, then you can use simple features to add a lot of style. You can add images and video.
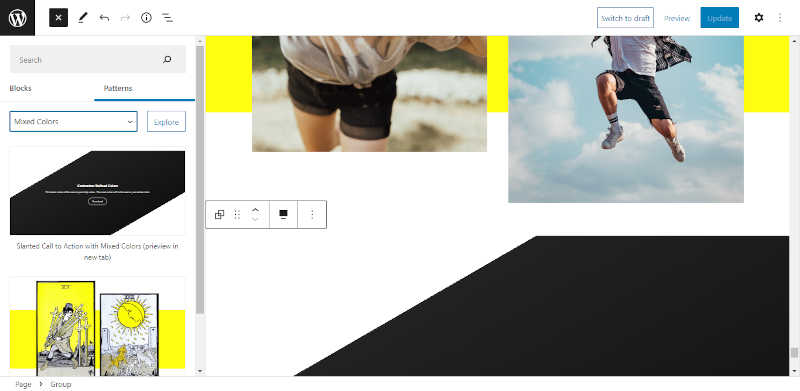
- Create more sophisticated content. There are lots of free tools available for styling and organizing content. You should learn how to use them if you want your website to be taken seriously.
- Get into the weeds. If you’re not a developer, then you should try to avoid coding as much as possible, but sometimes using a little coding is the only way to get something exactly the way you want it.
- Ask for help. Developing websites is a collaborative process. Nobody builds a website in pure isolation. People that are afraid to ask questions usually make avoidable mistakes.
Questions?
I would like this post to be a living document that I can update periodically. If you think that there is something that ought to be added, or there is something about it that you don’t understand, then please post it to the comments area.