A video can be a great way to make your homepage pop, but adding a video is a lot easier said than done. A lot of problems can come up when loading a video that can have a significant negative impact on your site’s performance. This tutorial will give you a step by step explanation of your different options for adding a header video to your site’s homepage, and it will explain a video’s potential and its limitations.
Assumptions
This tutorial gives instructions on how to properly load a video to a WordPress site, and it gives instructions on how to load a video to a basic custom HTML page. So you don’t need to use WordPress to follow this tutorial. If you choose the HTML route, then the expectation is that you are proficient in HTML and CSS. No explicit design instructions are given for a custom page, so if you need further help with an HTML page, then you should consider contacting a pro. If you are setting your video to a standard HTML page, then you can ignore any of this post’s references to page caching, however a CDN is still recommended. These concepts are explained in greater detail below.
If you need to learn fundamentals about building a website, then you can read this.
Cost-Benefit Analysis of the Difference Between a Custom Site and a WordPress Theme
You don’t need to hire someone to set a video into your website. If you use a WordPress theme, then you will have a better chance of building the site yourself, instead of having to hire a pro. However, you need to take the time to set your video up right. If you don’t, then you will have a high probability of having a frustrating experience that won’t produce the results that you are looking for.
Demos for this Tutorial
This tutorial will refer to three different demos. It will refer to the video at the top of this post which you can jump to by clicking the “back to top” button in the lower right hand corner, and it will will refer to a custom site and a WordPress site that will be explained in the next two sections.
A Demo of a Custom Page with a Header Video
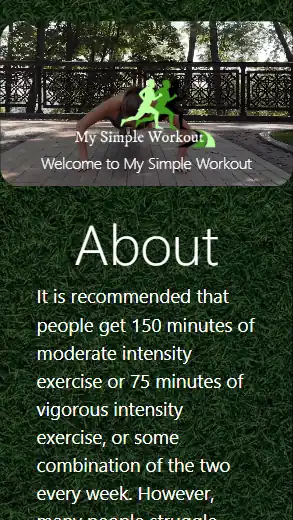
The biggest advantage of a custom HTML page is that you can minimize how much you rely on resources. This makes it easier to load a video file that has a larger byte size and runs for a longer period of time. You can also be more deliberate about how you set the video to different window sizes. You can see samples of how a custom page looks by clicking on either of the images below.
At the time of the publication of this post, the video being shown in the custom site was 3.4 MB. This is pretty high. This wouldn’t perform well on a 3G phone loading in Mumbai, India. But it still should perform reasonably well on most well connected mobile devices.
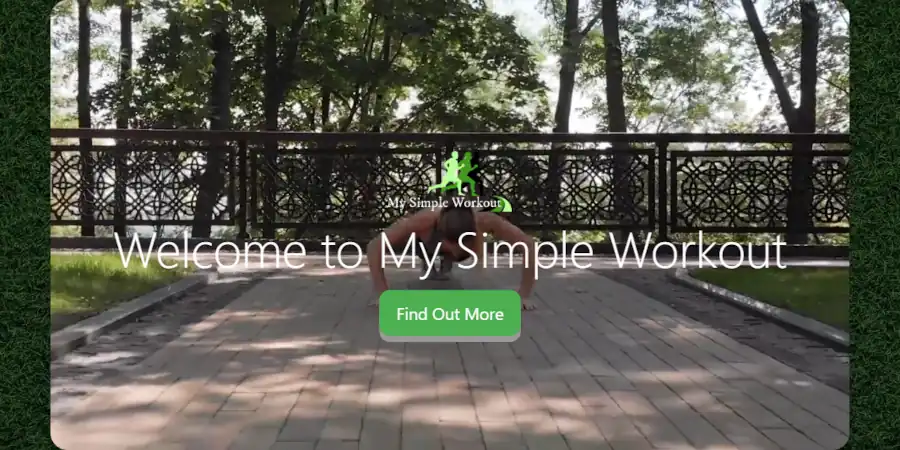
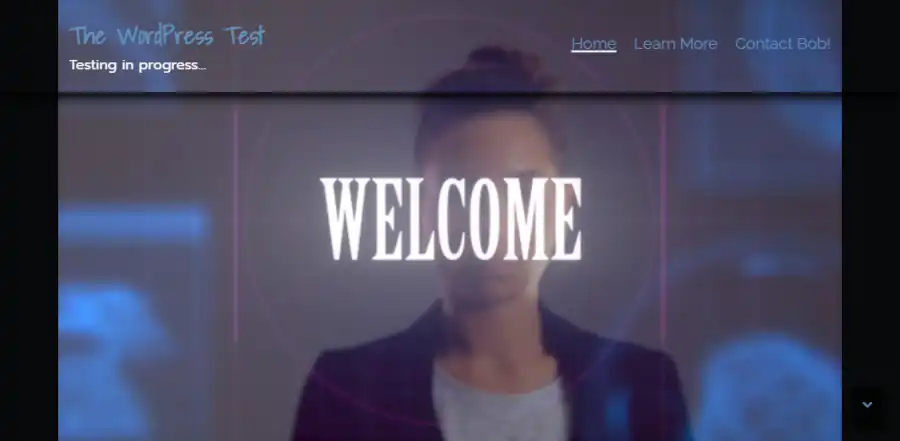
A Demo of a WordPress Site with a Header Video
A WordPress site is a great way to add a video if you don’t know how to code. In particular, you can utilize any of the free Big Themes to serve your videos. They each have a number of options which will be discussed below. You can click on either of the images below to see a demonstration.
At the time of the publication of this post, the video being shown in the links just above this paragraph was 519 KB. You can use each demo to compare the difference in page speed for different video byte sizes. At the time of the original publication of this post, the video being shown at the top of this post was about 1.1 MB. I eventually reduced the size to 231 KB. A good trick that you can use for compressing your video is to upload your video to YouTube, then download it back onto your computer. YouTube will probably have compressed your video quite a bit.
Note that all three video demos also utilized background images in addition to the video when this post was originally published. This shows that even though each page is loading a video, the page can load reasonably fast on mobile even when other features using a significant byte size are utilized.
Update (5/29/23): The background image of the WordPress Test was removed and the theme was updated. The background image may be added back in the future.
Update (6/14/23): The background image for this blog was removed.
Page Load Performance when Adding a Header Video
The best way to get the fastest page load possible is to not use a video at all. The biggest problem that people have when adding a video is they are unprepared for how much a video has the potential to reduce page load speed. All videos will create at least a little deprecation in page load performance, but if you are careful then this performance depreciation can be trivial in comparison to the improvement in your visitor’s experience.
Finding a Good Video
An ideal video is one that you make yourself, however this may be something that is beyond your means. The following are three websites that you can obtain free open source stock video footage from right now:
Another site worth mentioning is openverse. It doesn’t currently provide videos, but it is new, so it may be possible that this will change in the future.
You can also utilize YouTube videos with the free Big Themes. Make sure that you have made the necessary copyright considerations before you do this. Implementation will be discussed in greater detail later.
Use a Content Delivery Network (CDN)
If you are going to set a video into your site, then you will be dealing with media that has a large file size, so serving it through a CDN is pretty much mandatory. However, if you are unfamiliar with caching and CDN’s, then you should read about setting up the necessary caching software. When reading that tutorial, if you are not using WordPress, then you can skip over the sections about page caching and html caching.
Keep Your File Sizes Modest when Adding a Header Video
Even after you have set your website onto a CDN, you still need to keep your video’s file size reasonable. You want your video to load well across all devices, including mobile.
You should try to get your video’s file size as low as possible. How low should you go? You should try to get it low enough that it performs well on mobile. Ideally, you want the combined total byte size of your media (images, video, etc.) to be under 1 MB. If you have a good CDN, then you will probably be able to push your total file size a bit higher than 1 MB, but I wouldn’t push it any more than necessary. Later, I will also show you how you can set an alternative image for mobile which will allow you to use a larger video file size.
In addition to learning how to reduce your video’s file size, you should also learn how to reduce the file size of any other images that you may be using.
Editing Your Video to Make the File Size Smaller
Editing videos can be frustrating. Video editing will sometimes yield an unusable video. A video will just break after it loads for no obvious reason. But editing is necessary if you want your video to load well.
There are a number of different tools that are available for video editing, and it is impossible to write an exhaustive list. Today, I will show you how to use two different video editors:
- Window’s Video Editor: If you have a Windows operating system, then you probably have it already loaded on your computer.
- VLC: This is free open source software. It has fewer options than the Windows editor, but you can get your file sizes smaller. However, it seems to deliver more updated videos that break after being loaded onto websites.
Windows Video Editor
The Windows Video Editor is pretty intuitive, so I will spare you specific instructions. The most important things that you need to know are the two ways that you can reduce your file size:
- You can cut the total length of the video.
- You can reduce the dimensions of the video when you export it. However, you should keep in mind that a smaller export size can affect the performance of the video on larger screen sizes.
If you need more explicit instructions about using the Windows Video Editor, then please post your questions in the comments.
VLC
You can download VLC for free.
You can use VLC to cut the length of your video through a combination of recording and pausing. But I don’t recommend trying to figure this out because it is difficult to be precise.
Once you start playing around with VLC, you will probably set the features so that they are not to your liking, then you will forget the original settings. You can reset VLC to its default settings by going to Tools > Preferences > Reset Preferences (make sure simple is selected).
If you want to minimize page load speed, then your video’s image quality may need to be closer to standard definition than high definition. You can’t reduce byte size without compromising video quality.
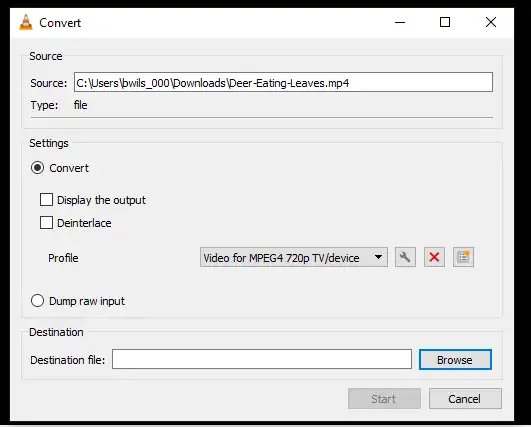
Go to Media > Convert/Save > Add > Convert/Save > then go to Profile and continue scrolling down until find “Video for MPEG4 720p TV/device”.

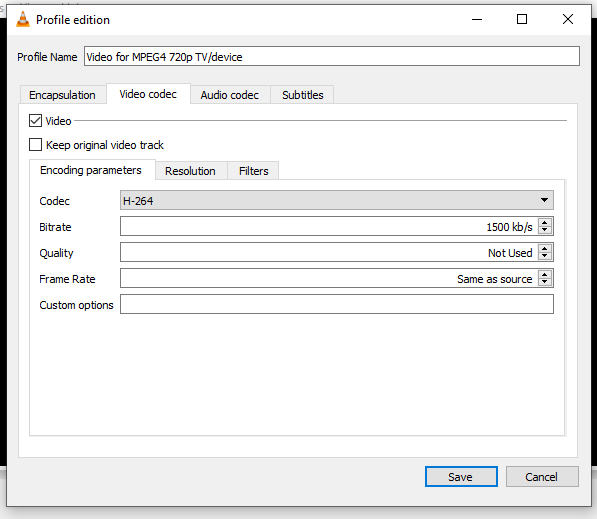
If this does not adequately lower your video’s byte size, then you should try to lower the bit rate. You can lower the bit rate by going to Media > Convert/Save > Add > Convert/Save > then go to Profile and click on the wrench. This will open up a new window. You can click on the Video codec tab, then lower the bit rate until it produces a video with an adequate byte size.

Keep in mind that either of these actions can result in the video having performance problems after you load it onto your site, so you may need to use some trial and error. If you find that the mobile byte size requirements requires that you set a video that isn’t long enough, then you also have the option of hosting your video through YouTube or substituting your video for an image or a GIF on mobile. Both of these options will be discussed in greater detail below.
Mobile Compatibility when Adding a Header Video
You have to consider more than page load time when you consider mobile compatibility. You have to consider how the video will fit to the page.
Choosing the Right WordPress Theme for the Job
You can’t just pick any WordPress theme if you want your video to look good and load to your specifications. If you don’t already know of a theme that has adequate video options, then I recommend the Big Themes.
However, even the Big Themes have their limitations. Each theme has gone through a number of theme changes. This has resulted in a lot of new features being added, but it has also resulted in a couple of features being dropped. The earlier themes had the ability to add featured videos (window sized video headers for any page), and it had the ability to add background images for any page. In the latest themes, featured videos are no longer available because they had too many conflicts when WordPress added query loop blocks. And background images are removed in later themes whenever there is a homepage header image or a window fitted featured image to improve page loading speed.
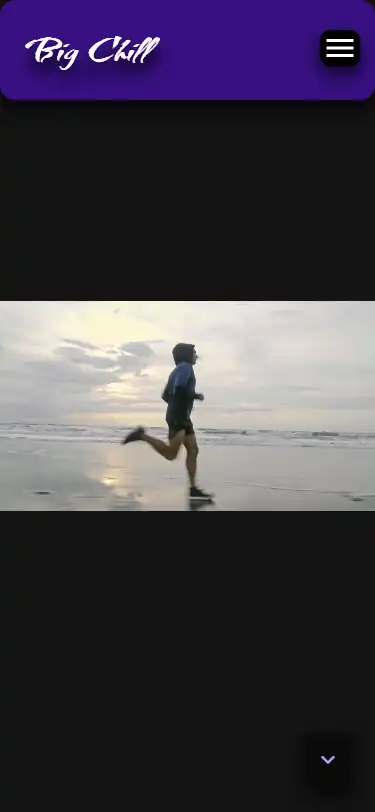
If you are looking for an older style theme, like the one featured in the WordPress demo, then I would recommend using the Big Scene theme and reading its instructions.
What Kind of Video Are You Using?
Before taking the time to assess how to set your video, you should assess the nature of your video. Is your video something that is meant to sit in the background, or is the whole video screen meant to be watched and focused on. Is it valuable if you only see fragments of it? With the Big Themes, you can set your video using three primary methods:
- Set your video to fit the window like in the WordPress demo.
- Set the video to the top of the body like in this post. You can click the “back to top” in the lower right hand corner to review this video.
- Set the video into the background. This requires a video that is more abstract and looks good even if you only see small portions of it.
Setting Your Video to Fill the Screen


By default the Big Themes set your homepage header videos to fit the screen. If you’re setting your video based on the window size, then you have three options for dealing with the negative space:
- You can fill the background with an appropriate background color. Your background color can be updated in the Colors section of the customizer if you are using the Big Themes.
- You can fill the background with a background image if you are using one of the earlier Big Themes.
- You can add custom CSS to fill the video across the entire screen.
Adding Custom CSS to Fill the Video Across the Screen
I have already written about how to set your video to fill the screen if you are using the Big Themes in another post. The only thing that I’ll add to the discussion is that that tutorial is not comprehensive. There are a number of different scenarios and personal preferences that you may want to use to suit your circumstances. If you have trouble modifying the code to suit your needs, then please post a question in the comments section.
There’s also an argument to made for trying to write a video sizing algorithm using JavaScript. Using a generalized algorithm would make updating easier, but you should keep in mind that if you were to use this method, the script would have to be loaded at runtime which would increase the page load time after your website first appears on the screen. It would also make it more difficult to specify certain conditions. For example, you may want it to fit on wide screens and fill on mobile sized screens.
If you want your video always set to fit, then you don’t have to do anything. This is the default setting.
Using a YouTube Video
It is also possible to load a video through YouTube, which is a great way to load large videos fast, however YouTube has several drawbacks:
- You have to set the video size to fit the screen. The above CSS tutorial will not work. And any remaining negative space will always appear black.
- Some browsers will stop YouTube from auto playing. This makes setting the video into the background problematic.
- It always announces that it is a YouTube video. However, you can use the navbar to cover some of this up on certain window sizes.
To add a YouTube video with the Big Themes, all you have to do is add the video’s address into the homepage header media section.
Setting Your Navbar’s Opacity
Most of the Big Themes allow you to change your navbar’s opacity. Navbar opacity is a measure of how easy it is to see through your navbar. You will probably want to do this to make your video more visible. You can find the opacity controls in the Colors section of the customizer.
A Note on Mobile Browsers when Adding a Header Video
If you set your video size based on the window size, then you should expect it to load lower on the page on some mobile browsers because they will move the bottom of the video below the viewport to make room for the address bar. The address bar will then recede into the top of the screen when the visitor scrolls down the page.
Setting Your Video to the Top of Your Homepage Body
If you are building your page from scratch, then you can you be more liberal about how you set your video. See the custom page demo. But if you are using a WordPress theme, then you will have to choose between layout options.
Adding your video to the top of the page body has the advantage and disadvantage of keeping the dimensions of your video smaller. This is an advantage because videos with smaller dimensions have lower byte sizes, but it is a disadvantage because you can’t make the video as big without distortion.
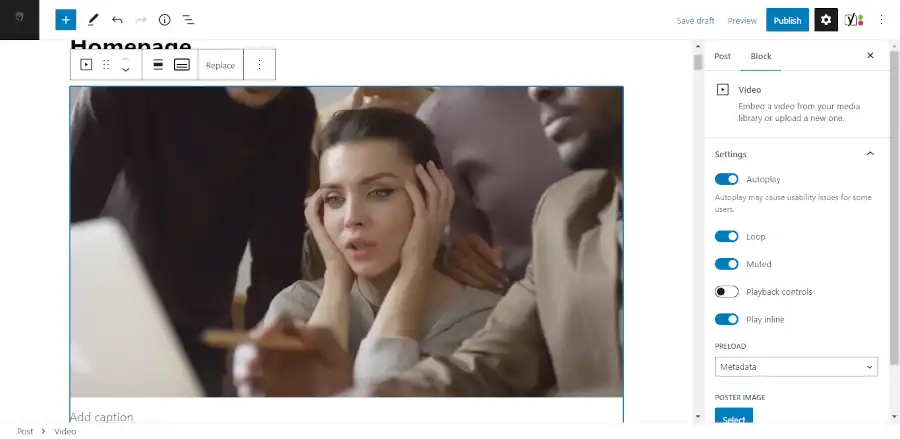
If are using WordPress, then you can use a video block. You can see a demo of this by viewing the video at the top of this post by clicking the “back to top” button in the lower right hand corner. Using this option will also let you set your video in front of a background image on the most recent Big Themes. Once you have set your video, you can use the block options to set your video to autoplay like in the screenshot below:

Setting Your Navbar’s Position Relative to the Body
The latest Big Themes allow you to set the page’s body relative to the navbar. This is a subjective process that will be affected by your background image, and the content of your navbar, and the content at the top of your page body. These options are great for distinguishing your layout on different window sizes.
Substitute an Image on Mobile
If you are trying to load a total media byte count that is larger than 1 MB, then you may want to consider substituting an image on mobile. You can cut a video frame into an image by using Windows Video Editor. You can then use the cropping feature to update your video frame so that it better fits a mobile device.
This will actually increase the page load on large screens because the image will be loaded first, then the video will be loaded. But on mobile environments only the image will be loaded, so the total byte size will be smaller on mobile. This allows you to use a video with a byte size small enough to run well on a desktop or laptop, but too large to run well on a mobile device.
If you are using one of the Big Themes, then make sure that the “Show Header Video on Mobile” control is switched off. This control can be found in the Homepage Header Media section of the customizer.
Consider a GIF when Adding a Header Video
Videos tend to have smaller byte sizes than .gif files, and videos tend to look better. But if you use a GIF then you can manipulate it like an image.
You can add a .gif file the same way that you add an image, and you can substitute it for a video the same way that you substitute an image.
There are an epic number of free ways to make a GIF, and I actually don’t make them very often. So I doubt that I can provide you with a better tutorial then something you can locate with a minimal amount of research using a search engine.
Setting Your Image or GIF to Fill the Phone’s Viewport
The Big Themes all have scripts to size your images to your visitor’s phone’s viewport. If you want your image or GIF to fill the screen, then all you have to do is turn on the “Big Header Image” control in the Homepage Header Media section of the customizer.
Using a Preloader when Adding a Header Video
The latest Big Themes all turn on a preloader whenever an image needs to be sized to the window after the page loads. You can turn this off in the Site Identity section of the customizer, but turning it off is not recommended. However, you should be aware that the preloader may cut into the beginning of your video, but this is usually only a trivial amount of time if you have everything set up right.
Questions about Adding a Header Video?
This tutorial was pretty thorough, but I still might have missed something. If there is something else that you need to know, then please post your question in the comments area.