Where there’s a will, there’s a way. If somebody really wants to hack into your website, if they put enough time and effort into it, then they can probably make it happen. But most hackers aren’t looking for hard targets. They’re looking for easy targets. So here are some simple and highly effective ways that you can improve the security of your website.
Website Security Basics: Only Use Well Managed Input Boxes
An input box is one of the most direct paths to your website’s host server. The best way to keep your input boxes secure is to not create any in the first place. However, if you absolutely need one, you should make sure that you use extra caution.
A lot of people like to use contact forms. Many people consider contact forms to be standard operating procedure. If you have a business that you are sure would benefit from a contact form, then my recommendation is that you set it up through a well managed plugin that gets regular updates. Or have it built into to your page by a developer that will run regular updates. But the safest bet is to not use one.
Website Security Basics: Hide Your Passwords in a Private Directory
When you first set up your WordPress site it is not as secure as it could be out of the box. There are a bunch of passwords within your main WordPress directory. Put those passwords into a private directory. If you don’t know how to do this, then you should hire a developer to do it. If you do it wrong, then you’ll mess up your site. But if you don’t do it at all, then you’ll increase your chances of people being able to discover your passwords. Anytime you use passwords, make sure that you move them out of public directory paths.
Website Security Basics: Use a CDN like Cloudflare
CDNs don’t just make your website faster, they also create a checkpoint that your visitors have to pass through. Even free CDN versions will usually provide some kind of bot management. Setting up Cloudflare is free. So there really isn’t a good reason not to use it.
Website Security Basics: Download Your Software from Reputable Sources
Open source software often has little to no restriction on republication. Make sure that you download all of your open source software from legitimate download sources. It is common for people to take other people’s software, then repurpose it under their own brand and add malware to it. For example, if you want to download the Big Themes, then you should download them from wordpress.org or through the WordPress admin center.
Minimize the use of Third Party Inline JavaScript Services
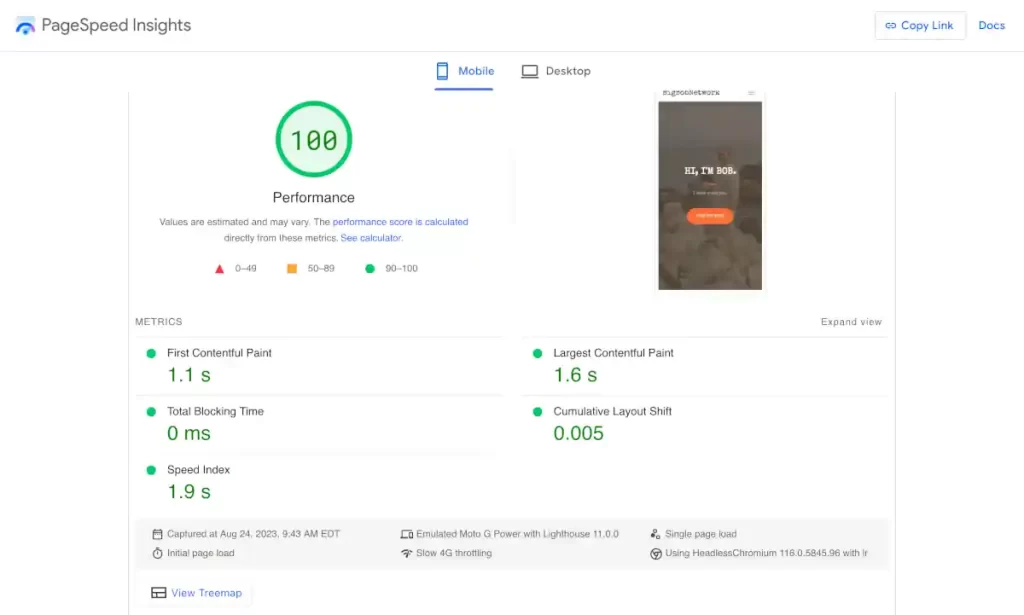
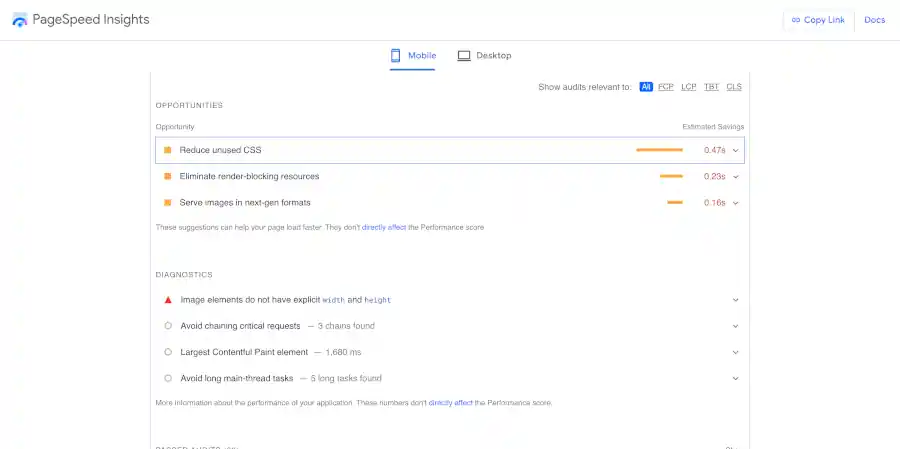
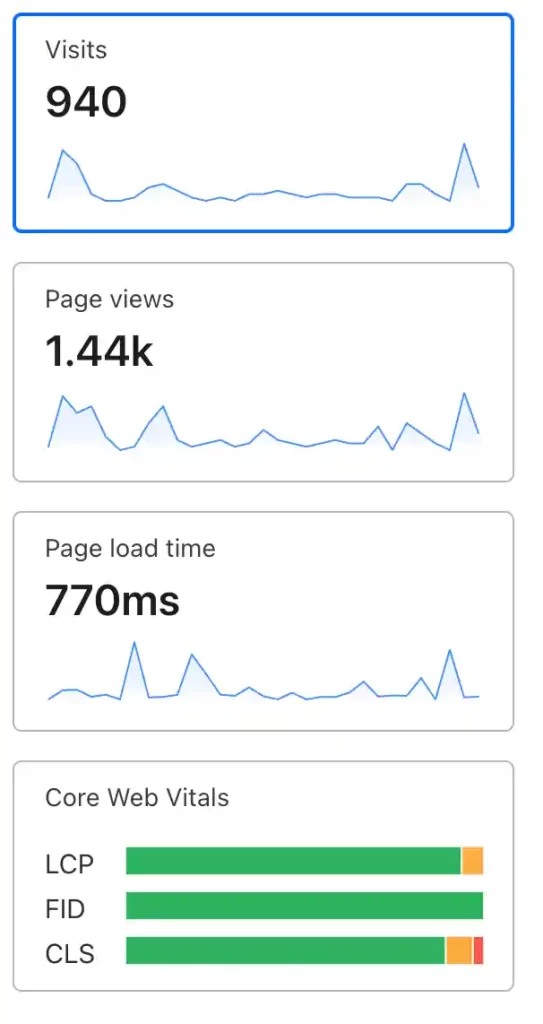
Doing things like embedding interactive maps and third party videos can be a great way to improve the functionality of your site as long as you perform regular maintenance. However, hackers love to exploit these well known security vulnerabilities. A good rule of thumb is if you don’t regularly update these features, the you shouldn’t use them. Not using them will make your website more secure, and it will make your pages load faster, especially on mobile devices.
Frequently Update Your Support Software
People become timid about updating their support software because they worry that it will cause breaking changes. But not updating it can open up security vulnerabilities. If you use services like WordPress, you don’t have to necessarily update to the latest version as soon as it becomes available, but after the new version of WordPress receives a security update or two, you should probably update to the latest version.
Website Security Basics: Avoid Obscure Poorly Maintained Plugins
Some plugins don’t get updated for years and work great. So it can be difficult to determine the difference between a plugin that you can depend on and one that you can’t. You should do your research on any plugin that you use. And check on it on a regular basis to make sure that it doesn’t have any problems. If you’re not sure about the quality of a plugin, then you should contact a pro to review your site.
Website Security Basics: Avoid Hot New Underdeveloped Software
Open source software is often pushed out to the public with many bugs and problems undetected, including security vulnerabilities. And it can be difficult to tell when to adopt something new. New versions of existing software tend to be more reliable than totally new kinds of software, but that isn’t always true. Do your research or consult with a professional. Don’t be afraid to wait. But don’t be so timid that you fall behind.
Website Security Basics: Be Wary of Outdated Software
Some software works great long after it has reached its end of life and no new features are being added. Other old software becomes a place where hackers can find vulnerabilities that they know won’t be repaired. Using older software can be a great way to maintain site stability. But you have to make sure that it is still safe to use.
Have a Professional Review Your Website on a Regular Basis
Having a professional perform a routine checkup on your website is like seeing your physician once a year. Sometimes it seems like a waste of time because there is nothing wrong. And sometimes you find out things that you don’t want to learn. But you should do it anyway if you want avoid more serious problems.